Panel Administracyjny − konfiguracja Portalu Vacations CMS:
I Konfiguracja szablonu
Aby skonfigurować własną stronę należy przejść do panelu konfiguracyjnego. W tym celu logujemy się na stronie https://vcms.eu/admin, używając loginu i hasła, które otrzymaliśmy przy zakupie usługi. Po zalogowaniu przechodzimy do konfiguracji.
1. Tworzenie i usuwanie szablonu
Przy pierwszym logowaniu należy zacząć od utworzenia nowego afiliatu. W tym celu należy nacisnąć przycisk DODAJ NOWY AFILIAT na dole strony.
Następnie podajemy nazwę afiliatu (prosimy nie używać znaków specjalnych – kropek, spacji, wykrzykników, nawiasów itp. oraz polskich liter; dozwolone są: litery, cyfry, myślniki, znak podkreślenia) oraz wybieramy jeden z dostępnych szablonów, klikając w przycisk „Wybierz”.
2. Certyfikat SSL
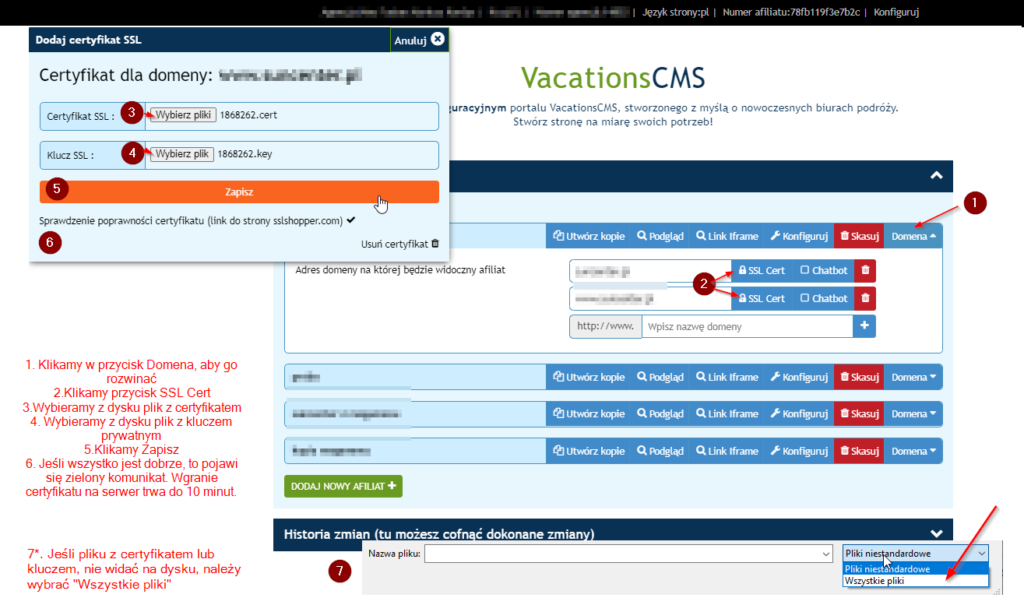
Po rozwinięciu ostatniej pozycji z menu: „Domena” ukazuje się pole do wpisania adresu domeny. Z prawej strony znajduje się przycisk „SSL Cert”. Po kliknięciu wyskakuje okienko konfiguracyjne.
W polu „Certyfikat SSL” należy wybrać wszystkie pliki otrzymane od dostawcy certyfikatu, które w zawartości mają zakodowany certyfikat SSL (skrócony przykład poniżej. W „treści” certyfikatu ważny jest każdy znak, czyli musi być np.5 znaków „-” przed BEGIN/END CERTIFICATE i po, nie może być dodatkowych spacji, ilość znaków w każdym wierszu jest istotna, itd )
– – – – -BEGIN CERTIFICATE – – – – –
MIIFVTCCBD2gAwIBAgIRAOhus+DG+1c0R+Q4AhsxRtowDQYJKoZIhvcNAQELBQAw
(…)
braDsLVztnlxj7HWhRSUDW5+S4EUiiIKcA==
– – – – -END CERTIFICATE- – – – –
„Klucz SSL”
W polu „Klucz SSL” należy wybrać plik od dostawcy, który w zawartości ma zakodowany Klucz Prywatny w jednej z dwóch postaci (w tym przypadku są takie same zasady jak przy certyfikacie, każdy znak ma znaczenie)
– – – – – BEGIN RSA PRIVATE KEY – – – – –
MIIEowIBAAKCAQEAujvoUMYdUP5pJZXkKx9AgzrAmwnLE2FpwtAVfA6CG1XDqtGV
(…)
FP3EzI4kN4yq8Uxg3X5aiVUCqSyeMGyfTypOfhNJUjWdZktk6wP8
– – – – – END RSA PRIVATE KEY – – – – –
lub w postaci:
– – – – – BEGIN PRIVATE KEY – – – – –
MIIEvQIBADANBgkqhkiG9w0BAQEFAASCBKcwggSjAgEAAoIBAQDC0tsYY1NrDLel
(…)
FhlCcMctpOodBq0oqdrzIk0=
– – – – – END PRIVATE KEY – – – – –
Weryfikacji czy wrzucony na stronę certyfikat jest w 100% poprawny można dokonać klikając w link “Sprawdzenie poprawności certyfikatu”
Informacje dodatkowe:
- Rozszerzenia plików nie mają znaczenia przy wrzucaniu plików certyfikatu/klucza – w przypadku innych rozszerzeń plików można wybrać w okienku uploadu pliku w przeglądarce typ „Wszystkie pliki (*.*)” i wrzucić plik z dowolną nazwą.
- Jeśli certyfikat nie jest poprawny po jego wrzuceniu dostaniemy komunikat błędu (Przykładowo: „Klucz prywatny nie odpowiada certyfikatowi!”) – certyfikat nie jest wtedy zapisywany.
- Pliki klucza/certyfikatu oprócz zawartości w wymienionym powyżej formacie mogą także dodatkowo zawierać inną zawartość.
- Jeśli posiadamy kilka domen, to po wgraniu jednego certyfikatu, należy odświeżyć stronę VCMS
Instrukcja:

3. Kopiowanie afiliatu
Istnieje możliwość stworzenia kopii już istniejącego afiliatu. Aby wykonać kopię należy wpisać nazwę nowego afiliatu i domenę (tymczasowo można wpisać cokolwiek, a właściwą domenę uzupełni się po zakończeniu konfiguracji)
4. Historia zmian
Dokonane zmiany możemy śledzić przy pomocy funkcji „Historia zmian (tu możesz cofnąć dokonane zmiany)”. Zmiany możemy cofnąć wybierając odpowiedni rekord według daty i klikając w przycisk “Cofnij zmianę do tego miejsca”. Historia trzyma rekordy do roku wstecz.
II Zarządzanie stroną
Po kliknięciu KONFIGURUJ obok wybranego szablonu ukaże się nam panel zarządzania / edycji szablonu wraz z podglądem strony.
1. ZMIEŃ SZABLON
Użyj tej opcji jeśli chcesz zmienić szablon który edytujesz. Powrót na listę afiliatów.
2. KONFIGURACJA OGÓLNA
2.1. Dane Agencji
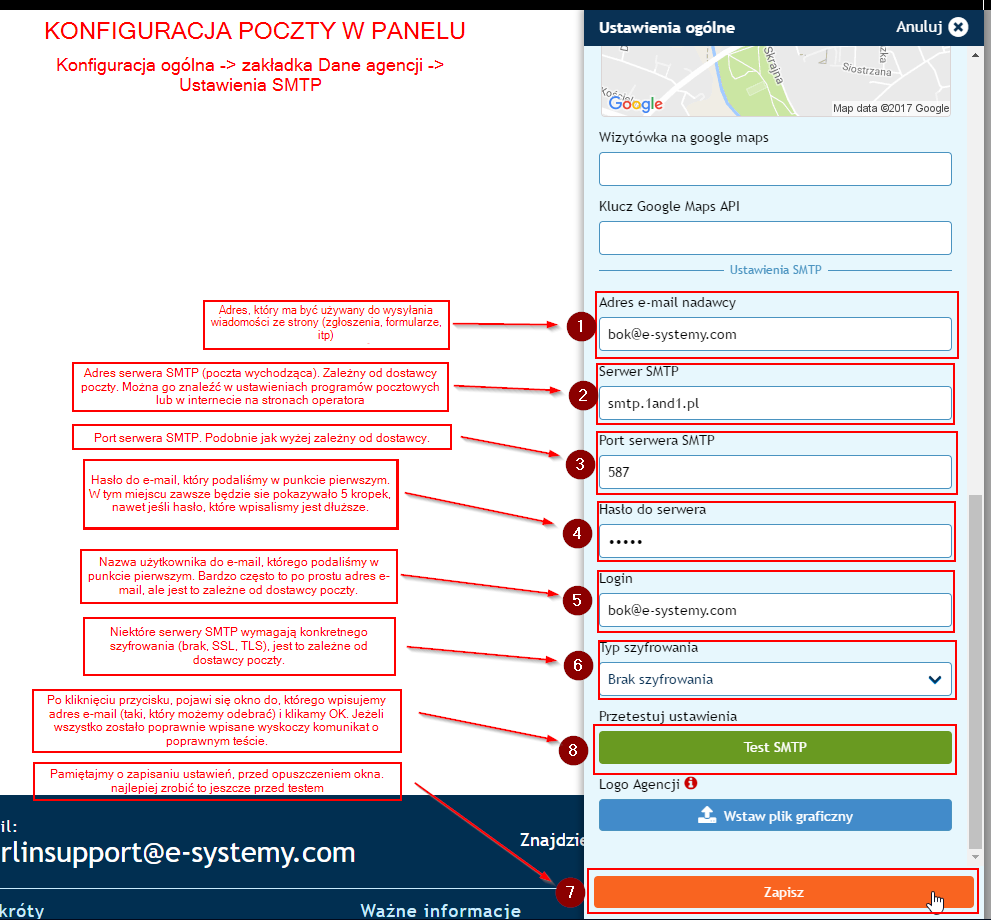
Miejsce, w którym można wprowadzić dane biura, dane kontaktowe, zdjęcie biura, komunikatory oraz skonfigurować serwer SMTP, który jest niezbędny do otrzymywania zgłoszeń ze strony oraz wiadomości z sekcji „Szybki kontakt”.

Klucz Google Maps API
Od czerwca 2019, kiedy Google wymusiło taką zmianę, do działania map wymagany jest klucz google api key
Instrukcja google
https://developers.google.com/maps/documentation/javascript/get-api-key
https://developers.google.com/maps/documentation/javascript/error-messages?utm_source=maps_js&utm_medium=degraded&utm_campaign=billing&hl=pl#api-key-and-billing-errors
Webinarium
https://www.merlinx.pl/filmy-szkoleniowe/google-api-key-jak-aktywowac-niezbedny-element-map/
2.2. Ustawienia globalne
Nazwa domeny
Podaj nazwę domeny (pełen adres z https://), na której umieszczona będzie strona, domena będzie brana pod uwagę przy podłączaniu portali społecznościowych. Jest też używana przy podłączeniu płatności online MerlinX Payment
Favicon
Ikona, która pojawia się z przodu, na karcie z otwartą stroną WWW.
Nie pokazuj info o cookies
Włącza lub wyłącza informacje o cookies na stronie
Zabezpieczenia przed atakiem robotów
Włącza lub wyłącza kod CAPTCHA dla funkcji Szybki kontakt i formularza rezerwacyjnego.
Dodaj kod HTML
Można dodać własne skrypty/kody HTML np. podłączyć Google Analytics.
Google Analytics:
Aby znaleźć identyfikator śledzenia lub fragment kodu śledzenia:
1. Zaloguj się na konto Analytics.
2. Kliknij Administracja.
3. Wybierz konto w menu w kolumnie KONTO.
4. Wybierz usługę w menu w kolumnie USŁUGA.
5. W kolumnie USŁUGA kliknij kolejno Informacje o śledzeniu > Kod śledzenia.
- Twój identyfikator śledzenia i numer usługi wyświetla się na górze strony.
- Informacje o śledzeniu aplikacji są wyświetlane w obszarze Śledzenie aplikacji mobilnych – za pomocą pakietu SDK.
- Fragment kodu śledzenia (Kod śledzenia Analytics to fragment kodu JavaScript, który zbiera i wysyła dane z witryny do Analytics) do Twojej witryny jest wyświetlany w obszarze Śledzenie witryny.
Dodaj wyskakującą reklamę
Dodaj adres do pliku z reklamą, która otworzy się automatycznie po wejście na stronę.
W tej sekcji można też: ustawić format daty, domyślną stronę w przypadku wystąpienia błędu, włączyć autoryzację logowania się do strony, ustawić auto ładowanie wyników wyszukiwania
2.3. Ustawienia lokalne
Można wybrać języki oraz waluty które będą prezentowane strona. Istnieje również możliwość wyboru domyślnego języka strony, domyślnej waluty oraz włączenie wyświetlania flagi wybranego języka i symbolu walut. Aby przetłumaczyć teksty na inne języki, należy przejść do „Edycji tekstów”.
2.4. RODO
W tej części można wstawić treść warunków własnych oraz wybrać zgody, które mają się pokazywać klientowi na formularzu rezerwacyjnym i formularzu doradcy
2.5. Teksty informacyjne
W tej części można wstawić treść własnych tekstów informacyjnych.
2.6. Usługi dodatkowe
Sekcja ta pozwala w łatwy sposób decydować jakie grupy usług dodatkowych będą wyświetlane w formularzu rezerwacyjnym danego dostawcy.
Suwakiem Włącz/Wyłącz na górze sekcji możemy jednym ruchem wyłączyć lub włączyć usługi dodatkowe dla wszystkich dostawców.
Poniżej znajduje się pole 'Szukaj operatora’, gdzie można wpisać nazwę dostawcy, aby łatwo przejść do edycji jego usług.
Istnieje możliwość, aby wykluczyć poszczególne typy usług, lub całkowicie wyłączyć usługi dodatkowe danego dostawcy.
W tym celu, należy wyszukać dostawcę, kliknięciem na nazwę rozwinąć listę usług a następnie suwakiem włączyć lub wyłączyć dany typ usługi, na przykład:
W takiej konfiguracji, formularz rezerwacji na stronie www będzie wyglądał tak:
Widoczne i możliwe do zarezerwowania są grupy usług włączonych w panelu konfiguracyjnym. Po wybraniu określonych usług i zapytaniu online o ich cenę – zostaje ona doliczona do ceny podstawowej za pakiet turystyczny.
3. PARAMETRY OFERT
3.1. Ustawienia
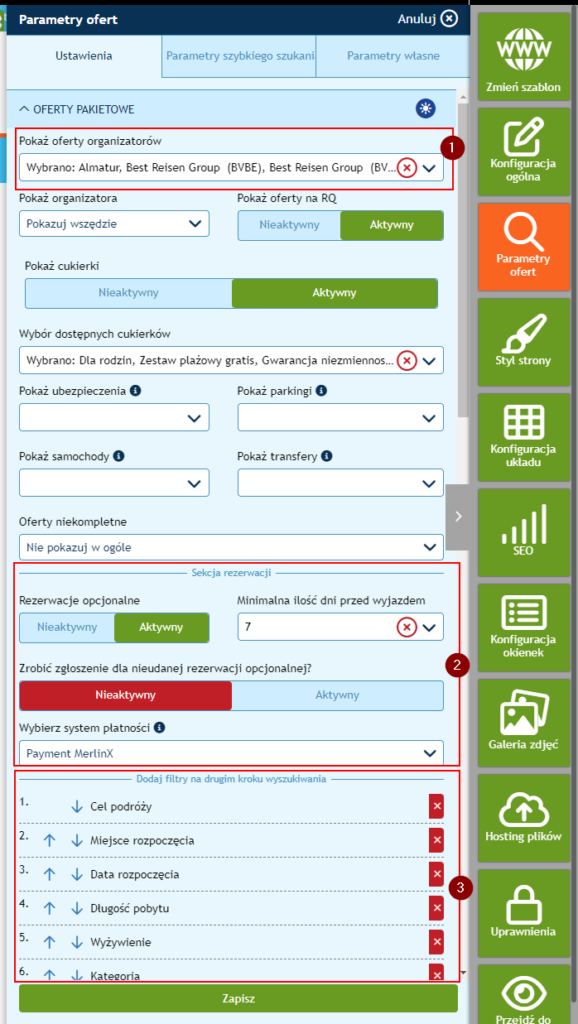
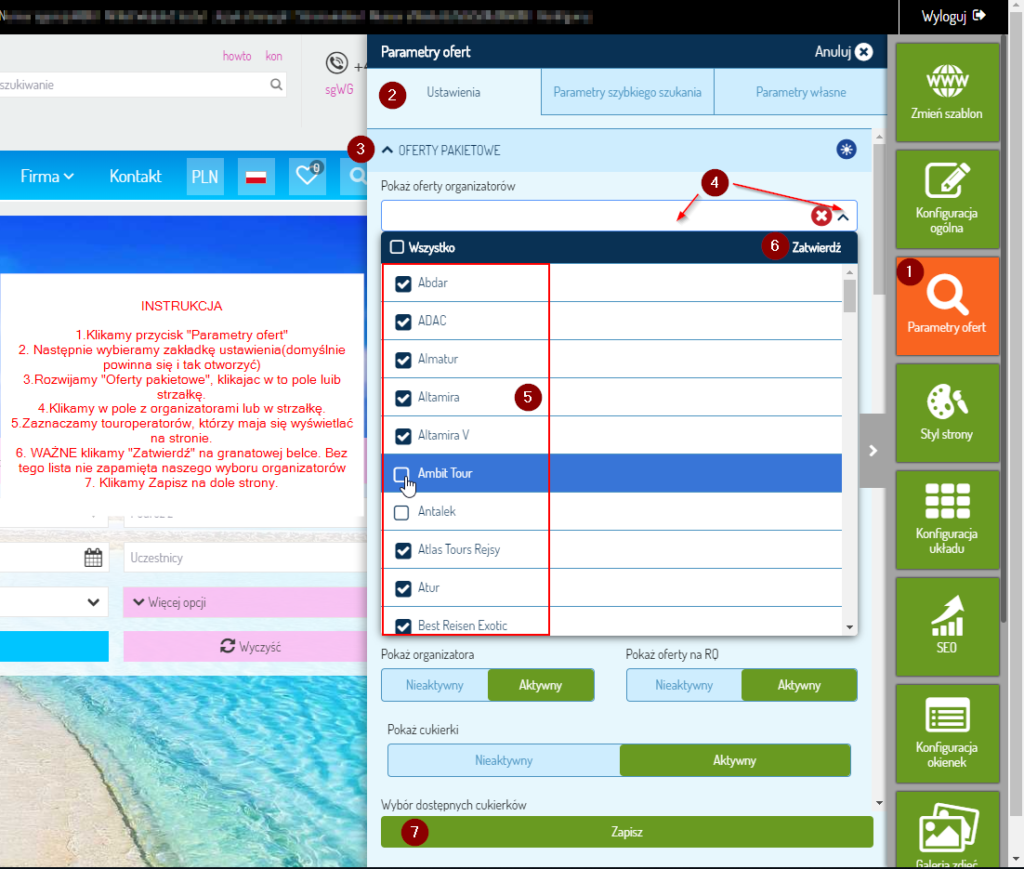
Oferty pakietowe
(1) Wybór Touroperatorów, których oferty mają wyświetlać się na stronie, ich logo, usługi dodatkowe, cukierki, itp
(2) Rezerwacje on-line bądź zgłoszenia
(3) Wybór domyślnych filtrów wyszukania
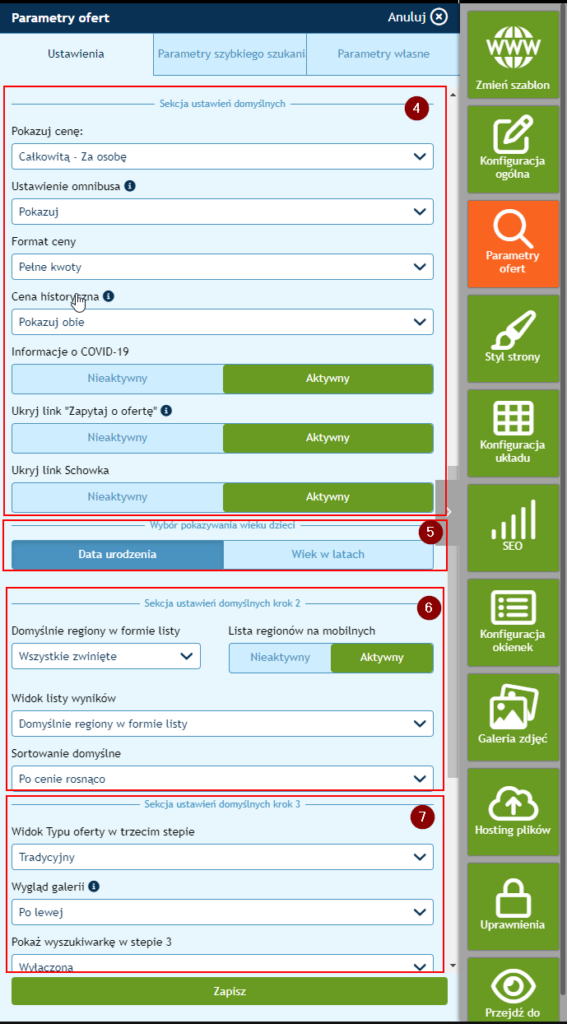
(4) ustawienia domyślne : format ceny, omnibus, linki do schowka i zapytaj o ofertę
(5) wybór formatu wieku dzieci: data urodzenia lub wiek w latach
(6) ustawienia domyślne na 2 kroku rezerwacji (lista wyników): widok listy wyników (kafelki/lista), rodzaj sortowania
(7) ustawienia domyślne na 3 kroku rezerwacji (szczegóły oferty): typ widoku tradycyjny/nowoczesny, wygląd galerii, wyszukiwarka na 3 kroku
(8) ustawienie tekstów własnych: (na emailach ze strony i zgłoszeniach), warunki własne agenta



Wyszukiwarka samolotów
Wybór Touroperatorów, których oferty mają wyświetlać się na stronie, ich logo, usługi dodatkowe (crosselling), rezerwacje on-line bądź zgłoszenia, cukierki, oferty na RQ, filtry, a także warunki działania serwisu i informacje dla Klientów w mailu potwierdzającym rezerwację (opcjonalne).
W tym miejscu należy wybrać szablon IBE z wyszukiwarką xFly, do której będzie odwoływać się wyszukiwarka umieszczona na tej stronie.
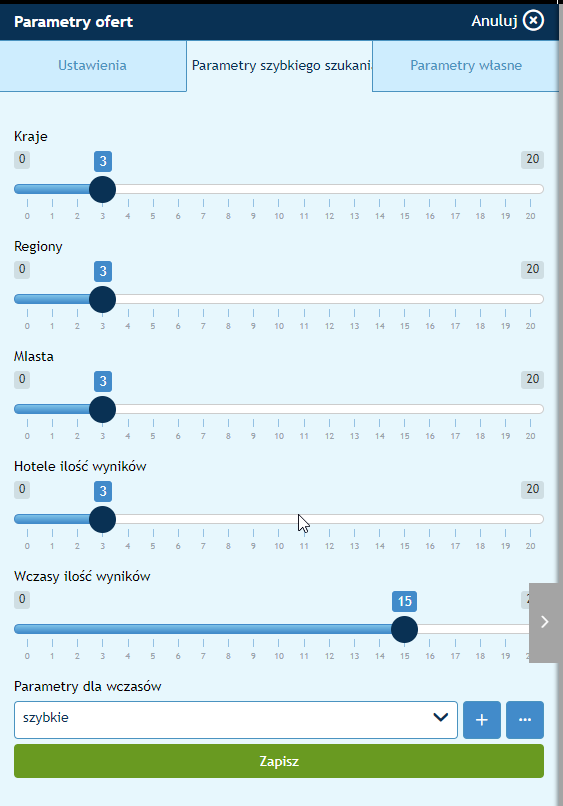
3.2. Parametry szybkiego szukania
Konfiguracja szybkiego wyszukiwania na stronie: wybieramy ilość wyników, które mają się pokazać z poszczególnych kategorii i ustawiamy parametr tego wyszukania

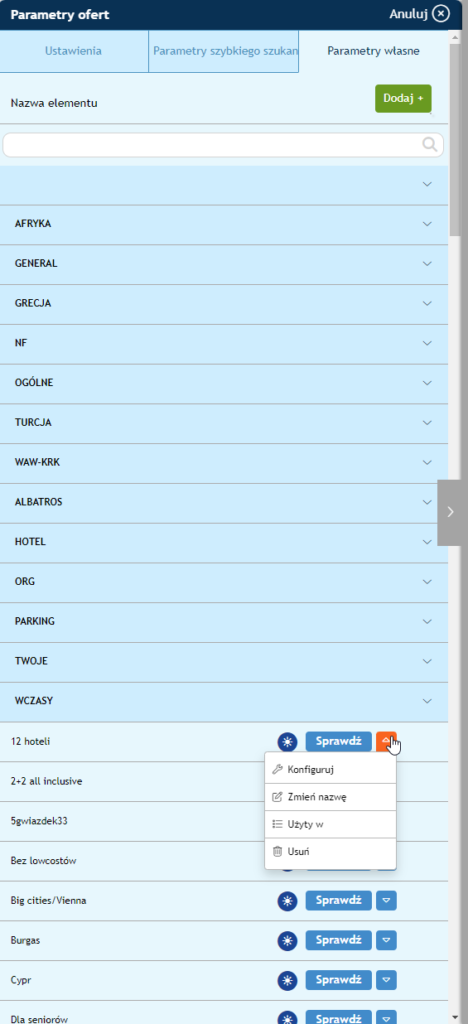
3.3. Parametry własne
Lista stworzonych własnych kryteriów wyszukiwania ofert, które zostały użyte na stronie. Można z tego poziomu dodać nowy parametr i edytować istniejące: skonfigurować parametr, zmienić mu nazwę, sprawdzić gdzie jest użyty lub go usunąć.

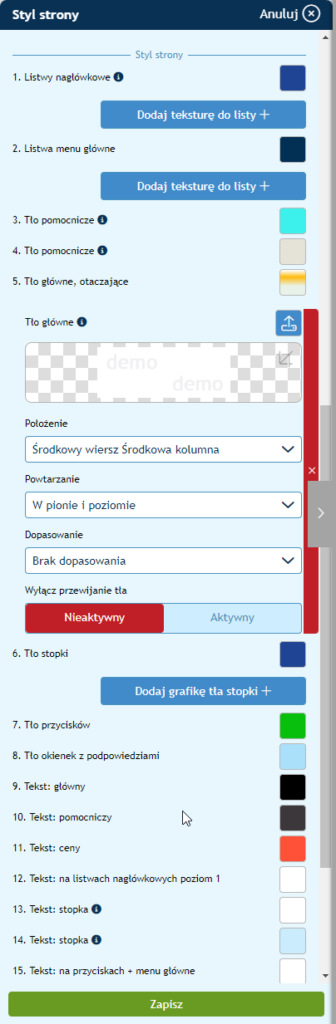
4. STYL STRONY
4.1. Kolory
W zakładce „KOLORY” istnieje możliwość wybrania gotowych schematów lub indywidualnych kolorów dla poszczególnych elementów. Zmiany należy zapisać.

4.2. Wygląd ogólny
W tej części można ustawić: zaokrąglenia poszczególnych elementów na stronie, zoom na foto (zbliżenie obrazka po najechaniu kursorem myszki dla interaktywnych elementów), cienie boxów, nagłówek dla wersji mobilnej oraz wybrać czcionkę (z sześciu dostępnych).

4.3. Zaawansowane
Istnieje możliwość dodania własnych styli CSS
5. KONFIGURACJA UKŁADU
5.1. Ustawienie i rozmieszczenie widgetów
Wszystkie elementy umieszczone na stronie można dowolnie rozmieszczać, zmieniać ich położenie, szerokość, dodawać nowe elementy oraz usuwać już użyte.
W celu zapisania zmian konfiguracji elementów, należy wybrać „Zapisz konfigurację”.
Jeśli nie chcemy zapisać dokonanych zmian, należy wybrać „Wyjdź bez zapisywania”.
Przycisku „Dodaj nowy element” używamy w celu dodania nowego elementu na stronę.
Poszczególne elementy mają przydzielony numer, który wskazuje jego położenie na stronie. Aby dodać nowy widget, należy wybrać pozycję na stronie, gdzie ma się on znaleźć. Przy wstawianiu widgetu, otworzy się okienko z listą widgetów już umieszczonych na stronie, w którym należy wskazać numer elementu, przed którym ma się znaleźć nowo wstawiony moduł.
Przy każdym elemencie znajduje się przycisk „Wykonaj akcję”, w którym znajdują się czynności, jakie można wykonać z danym elementem.
5.2. Dodawanie nowego widgetu
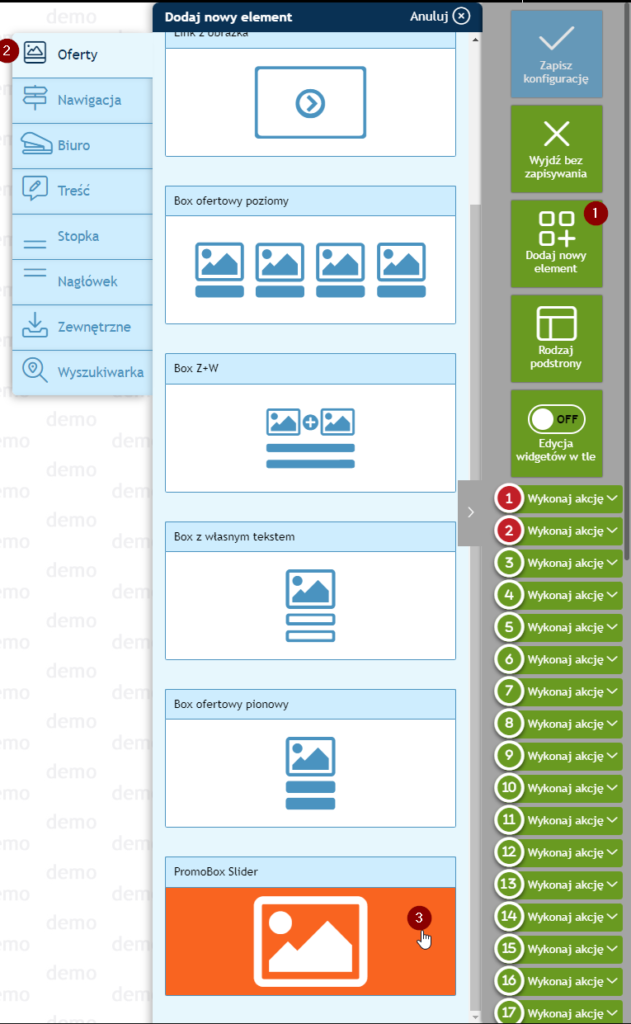
Oferty – wybór modułów dotyczących różnych boxów ofertowych
- Box z odległością od plaży
- Link z obrazka – możliwość dodania obrazka oraz umieszczenia na nim tekstu, całość jako hiperłącze
- Box ofertowy poziomy – poziomy box dla polecanych hoteli
- Box Z+W – specjalny box dla ofert zwiedzanie i wypoczynek
- Box z własnym tekstem – box ofertowy z możliwością wpisania własnych tekstów
- Box ofertowy pionowy – box z listą wybranych regionów/krajów lub hoteli
- PromoBox Slider – duży box ofertowy, przesuwający się w formie pokazu slajdów. Miejsce na oferty, linki lub same zdjęcia
Nawigacja – pomaga zorientować się w którym miejscu na stronie aktualnie jesteśmy
- Okruszki – pokazuje okruszki (breadcrumbs) – aktualnie otwartą podstronę
- Megamenu – menu z możliwością dodania rozwijalnego menu (drop down menu)
- Pasek zakładek – pasek z zakładkami
- Pasek ofertowy light – pasek z ofertami (UWAGA: nie jest widoczny na smartphonach)
- Ścieżka rezerwacji
Biuro – moduł dotyczący danych oraz położenia biura
- Formularz kontaktowy – dzięki niemu klient może wysłać wiadomość do Agenta
- Easy Meet – ten widget daje możliwość Klientowi umówić się na spotkanie z Agentem
- Galeria zdjęć – widget galerii zdjęć
- Moduł danych adresowych (dla Agencji z subagencjami) – dane kontaktowe oddziałów
- Położenie biura (dla Agencji z subagencjami) – lokalizacja oddziałów na mapie
- Slider z biurami (dla Agencji z subagencjami) – lista oddziałów w formie poziomego przesuwnego paska
- Dojazd do biura – mapa dojazdu do biura
- Opinie klientów – moduł dodawania opinii
Treść – elementy w głównej części strony
- E-przewodnik – przewodnik z regionami i krajami
- Doradca widget – lista pracowników biura z danymi kontaktowymi do nich
- Pasek organizatorów – ruchomy pasek z listą aktywnych na stronie touroperatorów
- Nasi doradcy – mapka subagencji
- Subskrypcja – umożliwia zapisanie się klienta na listę subskrypcyjną (agenci zarządzają ta listą już samodzielnie)
- Moduł tekstowy – prosty edytor tekstowy, pozwala wpisać własną treść (np. O Nas, Regulamin, oferty własne, itd)
Stopka – w formie uproszczonej lub rozbudowanej, szybki kontakt i dodatkowe linki
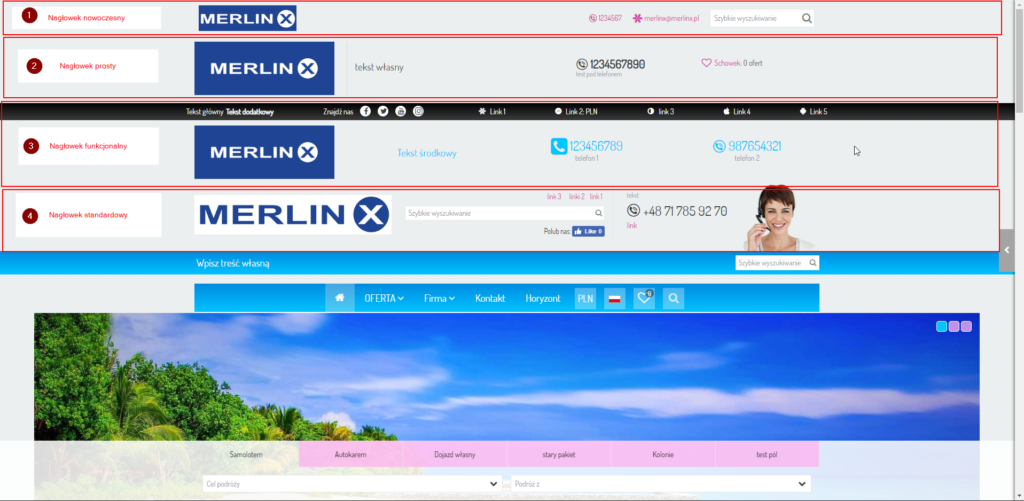
Nagłówek – wybór wyglądu nagłówka strony, możliwość dodania logo biura, dane kontaktowe, infolinia
- nagłówek funkcjonalny
- nagłówek standard
- nagłówek nowoczesny
- nagłówek prosty

Zewnętrzne – ramka iframe, w której można umieścić odnośniki do innych stron, np. filmiki, zewnętrzne api, dokumenty pdf
Wyszukiwarka – moduł wyszukiwarki ofert
Dodawanie nowego widgetu:
1.Otwieramy konfigurację układu-> Klikamy w przycisk Dodaj nowy element (1) -> Wybieramy kategorię (2) i rodzaj widgetu (3)

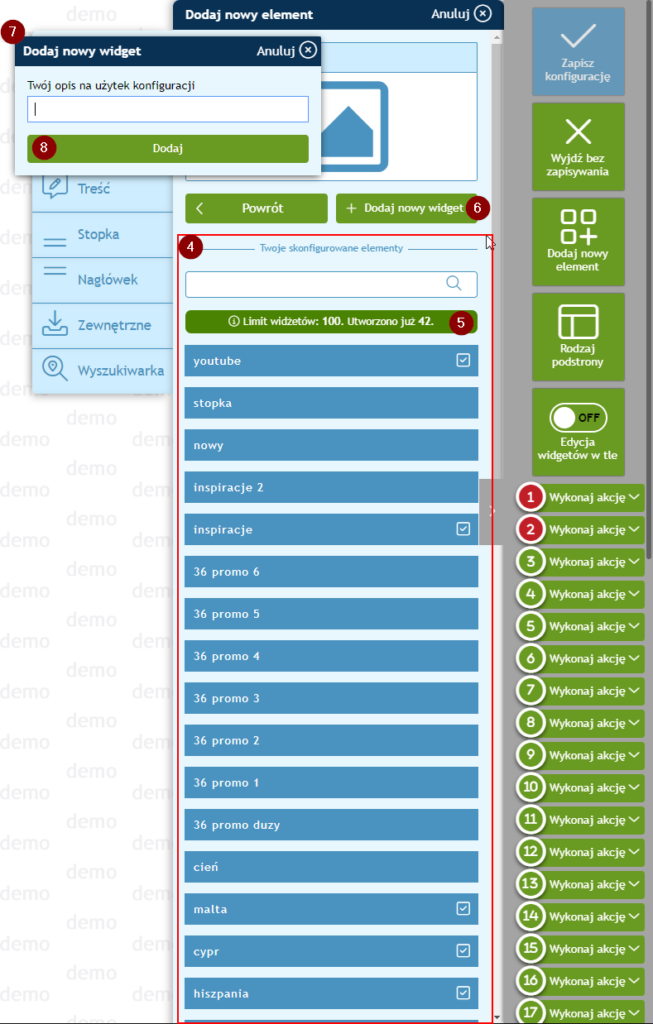
Pokaże się nowe okno z listą wszystkich widgetów danego typu, które są na afiliacie (4) oraz limit widgetów danego typu i liczba już utworzonych wigetów (5)
Aby dodać nowy widget klikamy +Dodaj Nowy widget (6), otworzy się nowe okienko (7), gdzie wpisujemy nazwę nowego widgetu, klikamy Dodaj (8)

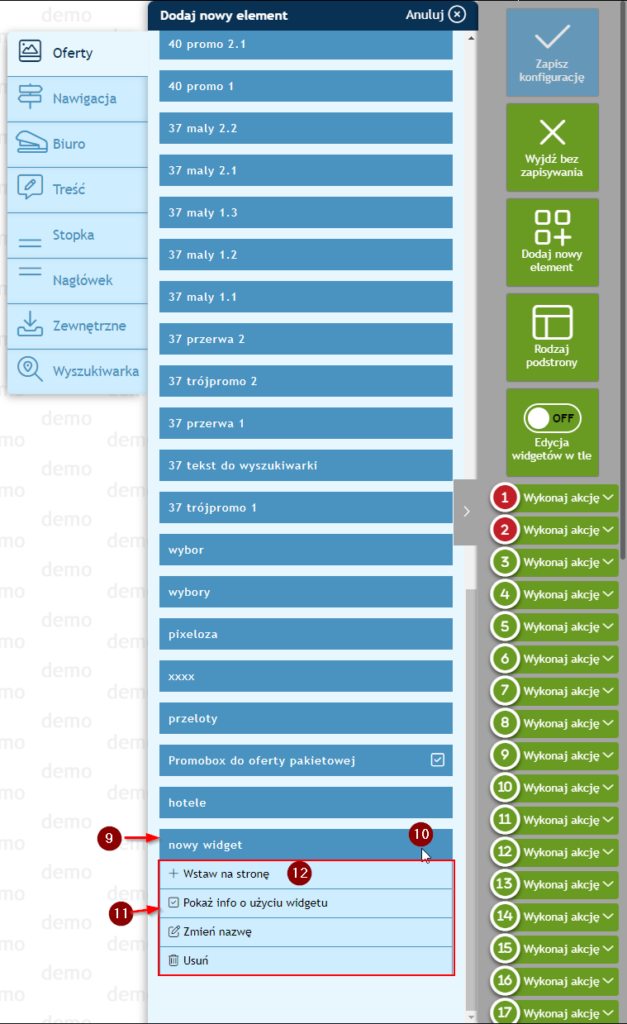
Nowy widget pojawi się na dole listy (9), po najechaniu myszką na jego nagłówek (10) rozwinie się lista opcji do wyboru (11): można usunąć widget, zmienić mu nazwę, sprawdzić na jakich podstronach jest użyty lub dodać go na stronę (12)

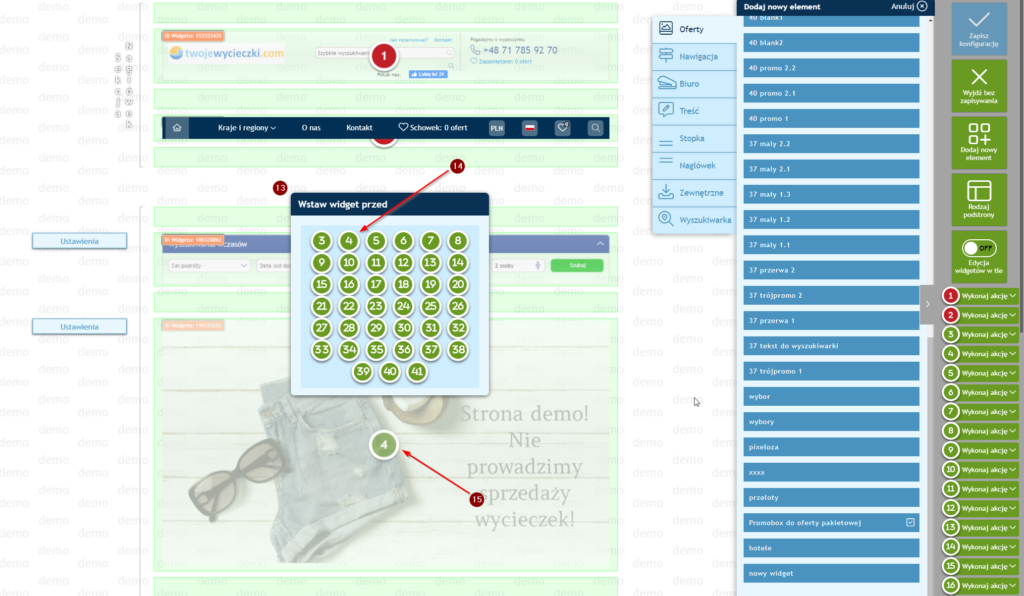
Po kliknięciu pojawi się okno z wyborem miejsca przed który chcemy wstawić nasz nowy widget (13), wybieram nr 4 (14) i nowy widget wskoczy na stronie przed numer 4 na stronie czyli promoboks z tym numerem (15)

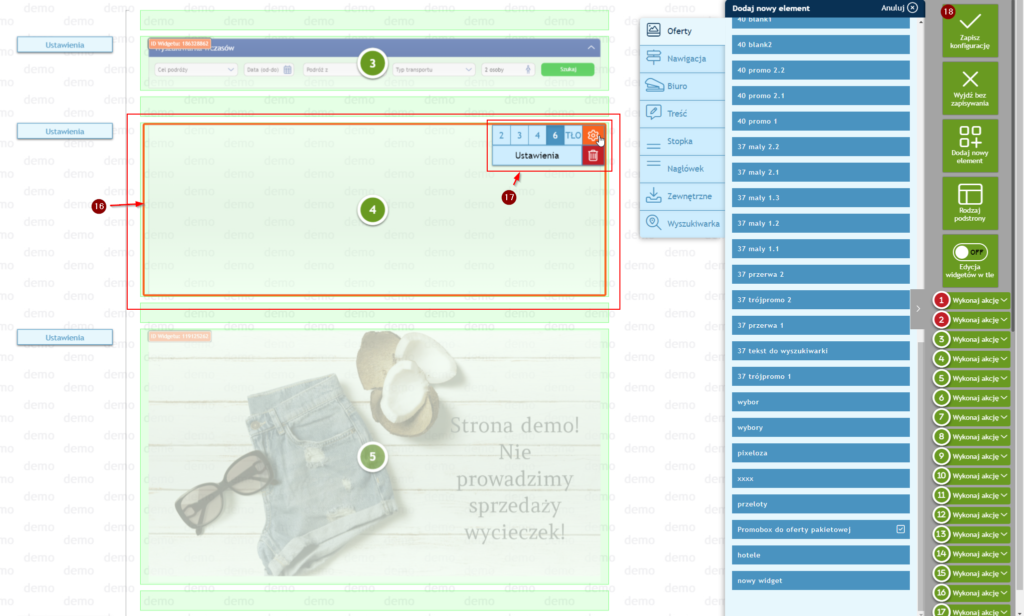
Dodałem na stronę nowy widget (16), mogę mu zmienić wielkość (17), przesunąć w inne miejsce, wybrać opcje dodatkowe, itd. lub zapisać konfigurację (18) i wyjść z trybu konfiguracji układu. Dodany widget będzie pusty/domyślny, więc trzeba go normalnie skonfigurować.

6. SEO
6.1. Ustawienia
Można tu zoptymalizować swoją stronę i uczynić ją bardziej widoczną w sieci, aktywując poszczególne elementy. Wpisana nazwa biura będzie widoczna na zakładce w przeglądarce, a słowa kluczowe ułatwią wyszukanie strony (znaczniki META).
Tytuł strony: Tytuł strony zawarty w znaczniku HTML , na podstronach doklejany jako część tytułu strony generowanego przez VCMS.
Opis strony: Opis strony zawarty w znaczniku HTML META „description”:
Słowa kluczowe: Słowa kluczowe zawarte w znaczniku HTML META „keywords”:
Dodatkowy skrypt do nagłówka: Umożliwia dodanie do strony własnego kodu Javascript, przykładowo: Google Analytics. Przykład:
<script> alert(’test’); </script>
Nazwa-Zawartość: Umożliwia dodanie na stronie dodatkowych znaczników HTML META (https://en.wikipedia.org/wiki/Meta_element).
Pola odpowiadają:
<meta name=”NAZWA” content=”ZAWARTOŚĆ” />
6.2. Przekierowanie linków
Przyjazne linki. Możliwość dodania własnych nazw dla linków.
Usprawnij marketing internetowy i zbuduj prawidłowy profil linków dla boksów ofertowych VCMS. Dzięki optymalizacji linków Twoja strona ma szansę na wyższe miejsce na liście wyników i będzie dobrze widoczna w wyszukiwarkach.
6.3. Google Tags
Możliwość podpięcia Google Tag Managera
https://support.google.com/tagmanager/answer/6103696?hl=pl#CreatingAnAccount
oraz śledzenia e-commerce
https://support.google.com/analytics/answer/1009612?hl=pl
7. KONFIGURACJA OKIENEK
Krok 1. Wybór i utworzenie nowego okienka.
Aby wstawić wyskakujące okienko (pop-up) na stronie należy przejść do zakładki Konfiguracja Okienek i kliknąć przycisk Dodaj. Z lewej strony pojawi się menu wyboru typu okienka. Wybieramy typ i okienko zostaje utworzone (pojawia się na liście okienek).
Następnie klikamy na ikonkę koła zębatego znajdującą się obok wybranego okienka, aby rozpocząć jego konfigurację.
Krok 2: Konfiguracja okienka – Ustawienia główne.
Tytuł – ustawienie tekstu, pojawiającego się w nagłówku danego okienka (np. Newsletter na przykładzie powyżej)
Ukryj nagłówek – Tutaj wybieramy, czy nagłówek powinien się wyświetlać (jest to pole, w którym wyświetla się tytuł, więc jeśli je ukryjemy, to tytuł również się nie pojawi)
Położenie w pionie – tutaj wybieramy, na jakiej wysokości pojawia się okienko (dół, środek lub góra strony)
Rozmiar okienka – tu zmieniamy szerokość okienka (40,60 lub 80%)
Położenie w poziomie – w tym polu wybieramy czy okienko będzie z lewej, prawej czy na środku strony
Wewnętrzne marginesy – w tym polu ustawiamy,, jak duże obramowanie będzie dookoła tekstu
Obrazek tła dla okienka – za pomocą tego przycisku można ustawić obrazek, który będzie widoczny w tle
Zdarzenie lub warunek aby pokazać – tutaj wybieramy, w jakiej sytuacji pojawia się okienko, na przykład przy wejściu na stronę
Czas aktywowania warunku – ile czasu musi upłynąć od zdarzenia z pola powyżej, aby okienko się pojawiło – np. Po 1 minucie od wejścia na stronę
Ograniczenia na zdarzenia aktywujące – jak często pojawia się okienko, np. Za każdym razem, co tydzień
Autozamykanie – czas, po jakim okienko automatycznie się zamknie
Wybór animacji okienka – w tym polu możemy wybrać, jaka animacja zostanie wykorzystana przy wyświetlaniu okienka
Na jakich stronach pokazywać – wybieramy, na których podstronach pojawi się dane okienko
Dodaj zachowanie – za pomocą tego przycisku możemy dodać kolejne zachowanie dla danego okienka
Krok 3: Konfiguracja okienka – Zawartość.
Kolor czcionki – wybieramy, jaki kolor powinien mieć tekst – kolor tekstu i tła może być różny dla każdej sekcji
Kolor tła sekcji – tutaj wybieramy kolor tła
Dodatkowy odstęp – wybieramy, czy między sekcjami ma pojawiać się dodatkowy odstęp
Kolor separatora sekcji – tutaj wybieramy kolor odstępu
Treść opisu/nagłówka – w tym polu wstawiany tekst, który powinien wyświetlać się w danej sekcji
Dodaj obrazek – za pomocą tego przycisku możemy wstawiać obrazki do danego okienka.
Tytuł obrazka – tekst, który pojawi się na obrazku
Wstaw link – tutaj możemy wstawić link, do którego będzie kierować obrazek po kliknięciu na niego
Społeczności: Dodaj portal – dodawanie ikonek do udostępniania na portalach społecznościowych
Sekcja kontakt – Pokazuj mail agencji, telefon agencji, żądanie kontaktu, szybki kontakt – za pomocą tych przycisków wybieramy, które informacje wyświetlą się w okienku
8. GALERIA ZDJĘĆ
W tym miejscu znajduje się podgląd do wszystkich załadowanych w panelu VCMS zdjęć, można także dodać kolejne poprzez przeciągniecie i opuszenie zdjęcia na “chmurę” lub po kliknięciu załadować je z wybranego miejsca na komputerze. Chcąc utworzyć nową galerię istotne jest, aby przy dodawaniu zdjęć nadać im nazwę oraz tag.
W edycji widgetu można ustawić układ galerii i zdjęć. Wybór tagu spowoduje wyświetlenie w galerii wszystkich zdjęć oznaczonych tym samym tagiem.
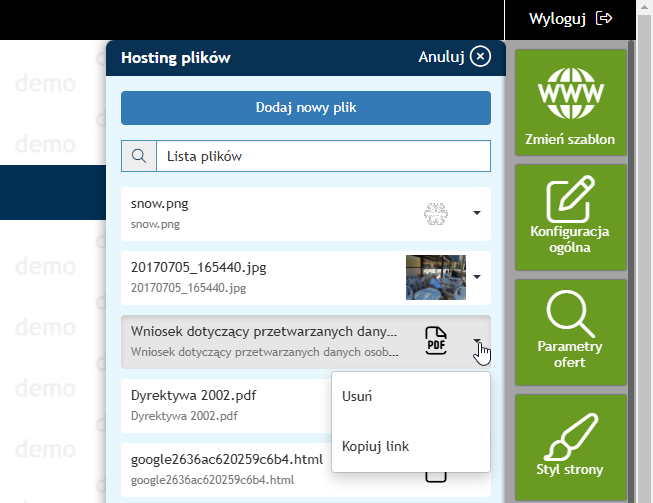
9. HOSTING PLIKÓW
Zarządzaniem plikami na serwerze (np. umowy, dokumenty podróży). Maksymalny rozmiar jednego pliku, to 15 MB

10. UPRAWNIENIA
Zarządzaniem uprawnieniami dla podstron i widgetów (dla sieci agencyjnych).
11. PRZEJDŹ DO STRONY
Przechodząc do podglądu strony, można na bieżąco śledzić wprowadzone zmiany. Możemy też sprawdzić, jak strona będzie wyglądała na różnych urządzeniach (smartfony, tablety)
12. PODSTRONY
12.1. Domyślne podstrony
Panel z podstronami znajduje się z lewej strony ekranu. Wykaz domyślnie utworzonych stron w szablonie:
INDEX − strona główna
ABOUTUS − o nas, podstrona, gdzie można opisać firmę
CONTACT − dane biura oraz mapa dojazdu
CONTACT1 − dane biura oraz formularz kontaktowy
COOKIES – polityka cookies
EGUIDE − e-przewodnik (może być użyty tylko raz) – szczegółowe informacje o regionach
EKSPERCI − porady ekspertów (może być użyty tylko raz) – możliwość dodawania i edycji ekspertów
HOWTO − jak rezerwować – możliwość dodania własnych tekstów dotyczących poruszania się po stronie oraz przebiegu procesu rezerwacji
MEET – podstrona z wigetem do umawiania spotkań z klientami
PRIVACYRODO − polityka prywatności, możliwość wpisania własnego tekstu
Dla każdej podstrony dostępne jest menu:
- Konfiguracja – możliwość edycji podstron, dodawania/zmian/usuwania elementów
- Uprawnienia (ustawienia zaawansowane) – zmiana nazwy podstrony
- Usuń (dostępne tylko dla podstron własnych Agencji)
12.2. Dodawanie podstron
Możliwość utworzenia nowej podstrony. Po utworzeniu nowa podstrona będzie pusta i trzeba na nią dodać ręcznie zawartość przez konfigurację układu (automatycznie kopiuje się tylko nagłówek i stopka ze strony głównej). Można też wybrać gotowy szablon lub istniejącą podstronę. Nazwa podstrony musi mieć od 3 do 20 znaków, nie może zawierać znaków specjalnych, ani spacji (przerwy między wyrazami robimy za pomocą znaku „_” )
III Konfiguracja elementów
Aby edytować dany element, należy wybrać ikonę koła zębatego w prawym górnym rogu elementu.
1. NAWIGACJA
1.1 Megamenu
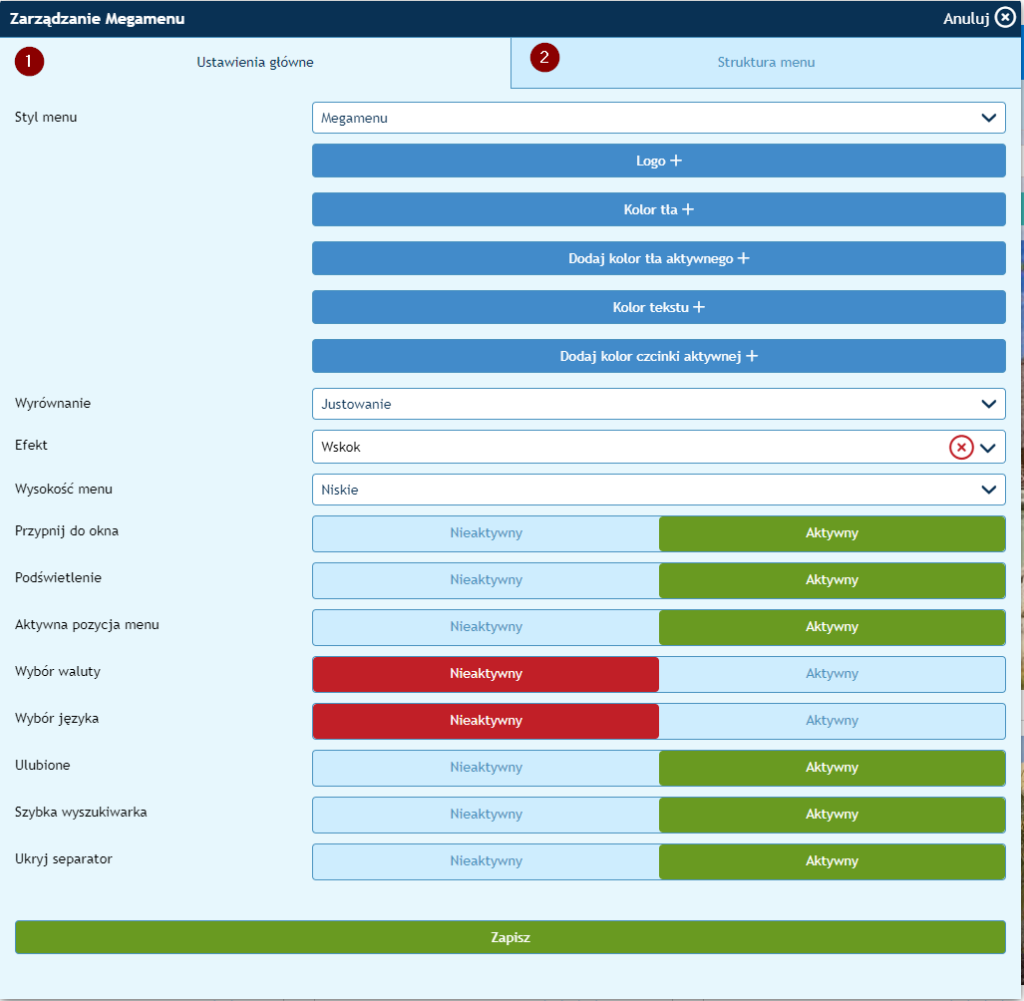
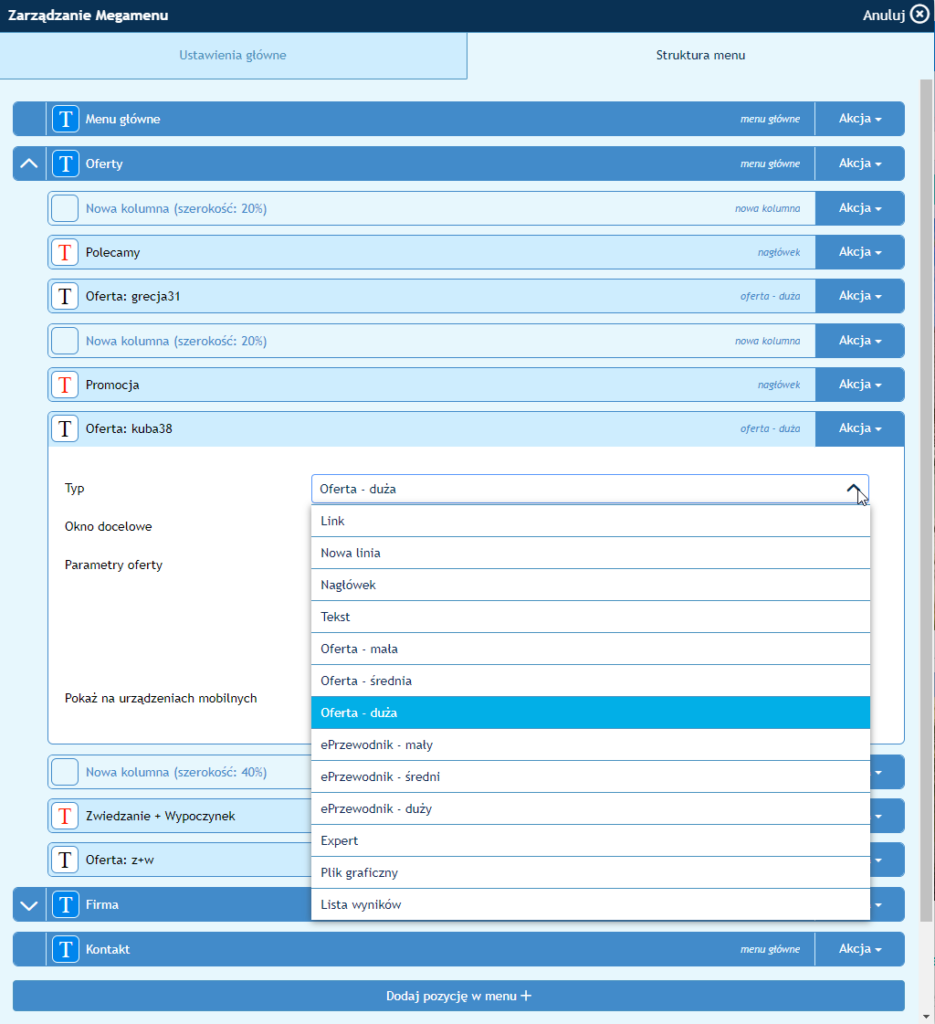
Menu główne z możliwością tworzenia rozwijalnego menu typu drop down. W ustawieniach mamy dwie zakładki:
(1) Ustawienia główne, gdzie ustawiamy m.in: Logo, kolory menu i napisów na nim, dodatkowe efekty graficzne, wielkość menu
(2) Struktura menu, gdzie ustawia się wygląd i poszczególne pozycje menu na zasadzie drzewka


1.2. Pasek zakładek
Na tym pasku można umieścić podstrony wylistowane po lewej stronie panelu. W pierwszej kolejności, należy dodać nową podstronę oraz umieścić na niej żądane elementy. Następnie, przechodząc do edycji paska, trzeba podać nazwę zakładki, odnośnik do strony, która ma być umieszczona w tym miejscu oraz zdecydować czy zakładka ma otwierać się w nowym oknie czy w obecnym. Można dodać do 9 zakładek.
1.3. Pasek ofertowy light
Na tym pasku można umieścić linki do wybranych kryteriów wyszukiwania lub wybranych hoteli. W celu konfiguracji paska, należy wejść w jego edycję, podać nazwę zakładki, wybrać kryteria (można skorzystać z gotowych kryteriów lub stworzyć własne).
Aby stworzyć własne kryteria, trzeba kliknąć w ikonę „+” , następnie wybrać rodzaj parametru (Wczasy, Kolonie, Dynamiczne), podać nazwę parametru (ewentualnie podnazwę) i kliknąć Potwierdź
Następnie, wybrać utworzony szablon z listy i przejść do edycji – klikając ikonkę z trzykropkiem.
2. BIURO
2.1. Moduł położenia biura (dla Agencji z subagencjami)
Jeśli masz kilka oddziałów, możesz dodać dane kontaktowe dla każdego z nich. W tym celu dla każdego oddziału należy dodać oddzielny moduł, w edycji w zakładce „Lokalizacja biur” trzeba wybrać „Dane biura” oraz wprowadzić dane.
2.2. Położenie biura (dla Agencji z subagencjami)
Jeśli masz oddziały biura, ten moduł pokaże ich położenie na mapie oraz pozwoli w łatwy sposób sprawdzić dane biura i przejść do strony WWW danego oddziału.
2.3. Slider z biurami (dla Agencji z subagencjami)
Jeśli masz oddziały biura, ten moduł pokaże je w formie przewijanego paska oraz pozwoli w łatwy sposób sprawdzić dane biura i przejść do strony WWW danego oddziału.
2.4. Easy Meet
Jest to box, którego funkcjonalność pozwala Klientowi umówić się na spotkanie z Agentem.
W edycji boxa, po kliknięciu w koło zębate i wybraniu zakładki “Widget na stronie” istnieje możliwość ustawienia wyglądu tego elementu, włączenia odpowiednich zgód i dodania treści własnych.
Pod zakładką “ramy czasowe” można określić dni i godziny w jakich jesteśmy dostępni i możemy umówić się na rozmowę z Klientem.
Pod zakładką “spotkania” można określić tematy, z którymi Klienci mogą się zwrócić do biura podróży.
Na stronie Klient widzi określone przez biuro tematy.
Po wybraniu jednej z opcji można przejść do strony, na której określa się datę i godzinę spotkania.
Po wybraniu terminu spotkania przez Klienta biuro podróży otrzyma powiadomienie mailowe. Zgłoszenie doda się też do listy rezerwacji, skąd można je edytować lub wyeksportować do własnego kalendarza.
3. TREŚĆ
3.1. E-przewodnik
Przewodnik po wybranych regionach w formie pokazu slajdów. W edycji modułu należy wybrać regiony, które mają być pokazywane oraz czas, po jakim wyświetli się kolejny region.
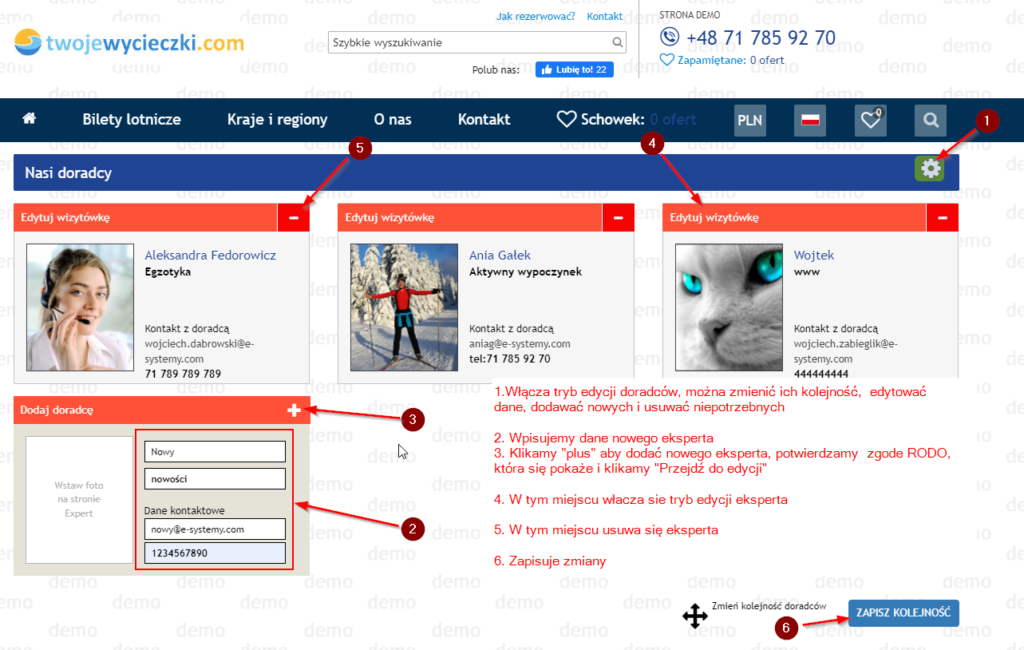
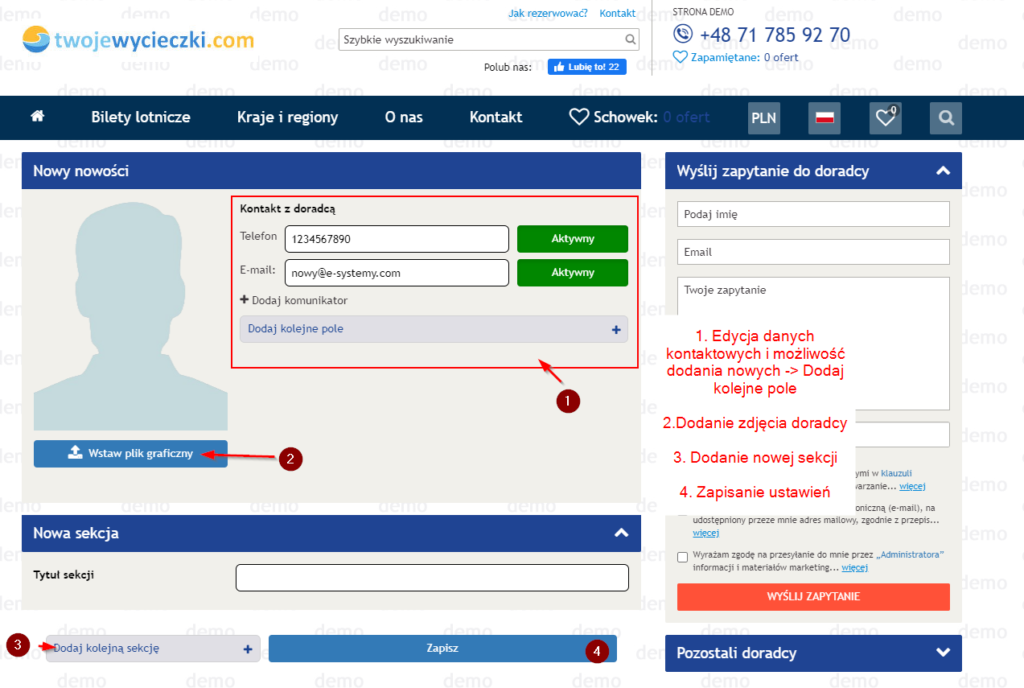
3.2. Doradca klienta
UWAGA: ten moduł może być edytowany wyłącznie po zalogowaniu do panelu VCMS na hasłach ekspedienta z uprawnieniami administratora.
Aby utworzyć moduł Doradców, w pierwszej kolejności należy przejść do konfiguracji gotowej podstrony „expert-advice”, następnie wybrać ikonę koła zębatego na pasku „Nasi doradcy”. Po uzupełnieniu danych eksperta, trzeba zapisać je wybierając ikonę „+” na czerwonym pasku. Należy pamiętać aby po uzupełnieniu danych ostatniego eksperta również wybrać „+”.

Edycja ekspedienta
Aby edytować dane eksperta, należy przejść do konfiguracji podstrony „expert-advice” z listy po lewej stronie, wybrać ikonę koła zębatego na pasku, a następnie „Edytuj wizytówkę”. Po zmianie danych, należy wybrać „Zapisz i zamknij”.

Następnie, po dodaniu widgetu eksperta, w edycji można ustalić kolejność, w jakiej mają być prezentowani na stronie oraz czas wyświetlania się informacji o doradcy.
Stopka podzielona jest na kilka sekcji, z których każda jest oddzielnie konfigurowana.
Dane kontaktowe – sekcja z danymi kontaktowymi biura oraz odnośnikiem do portali społecznościowych
Szybki kontakt + linki – włącz/wyłącz sekcję szybki kontakt oraz linki do utworzonych podstron lub zewnętrznych stron
Dodatkowe linki – włącz/wyłącz sekcję z dodatkowymi linkami do utworzonych podstron lub zewnętrznych stron
Info RWD – włącz/wyłącz informację o możliwości otwierania strony na urządzeniach mobilnych, z której wynika, że strona działa responsywnie
LiveRoom – włącz/wyłącz odnośnik do usługi LiveRoom, tzw. gotowych linków z ofertami przygotowanymi dla danego klienta
https://www.merlinx.pl/dla-biur-podrozy/merlinx-live/
5. ZEWNĘTRZNE – iFrame
Należy podać nazwę elementu, link do zawartości, która ma być umieszczona w ramce oraz wysokość ramki.

6. OFERTY
6.1. Box ofertowy poziomy
W tym module można wyróżnić do czterech hoteli, które chcemy polecić. Należy podać nazwę modułu, następnie wybrać proponowany hotel. W tym celu, należy wybrać parametry wyszukiwania z listy domyślnych lub stworzyć własny parametr. Następnie, można podać nazwę hotelu lub pozostawić pole puste, wówczas wybrana zostanie najtańsza oferta pasująca do uprzednio wybranych kryteriów. Domyślne zdjęcie oferty można zastąpić zdjęciem z galerii bądź dodać własne. Można również wyróżnić ofertę dodając kotylion w wybranym miejscu, kształcie i kolorze oraz wpisać własny tekst.
Aby stworzyć własne kryteria, należy wybrać ikonę „+”, następnie wybrać rodzaj parametru („wczasy” dla turystyki; “Kolonie” dla ofert młodzieżowych; “Bilety lotnicze” dla przelotów; “Dynamiczne” dla pakietów dynamicznych) podać nazwę nazwę parametru. Po wybraniu utworzonego szablonu z listy trzeba przejść do jego edycji (ikona z trzykropkiem).
6.2. Box z własnym tekstem
W boxie tym zamiast nazw regionów, można wpisać własne nazwy i wybrać domyślnie utworzone kryteria wyszukiwania lub stworzyć własne.
Aby stworzyć własne kryteria, należy wybrać ikonę „+”, następnie wybrać rodzaj parametru („wczasy” dla turystyki; “Kolonie” dla ofert młodzieżowych; “Bilety lotnicze” dla przelotów; “Dynamiczne” dla pakietów dynamicznych) podać nazwę nazwę parametru. Po wybraniu utworzonego szablonu z listy trzeba przejść do jego edycji (ikona z trzykropkiem).
6.3. Box ofertowy pionowy
Jest to tradycyjny box ofertowy z wybranymi regionami bądź hotelami. W edycji boxa istnieje możliwość dodania zdjęcia, wybrania kryteriów domyślnych lub stworzenia własnych. Następnie, można wybrać regiony, które mają być wyświetlane lub pozostawić puste pola, wówczas zostaną wyświetlone najtańsze oferty spełniające kryteria.
W tym boxie można również pokazać wybrane hotele. W tym celu należy wybrać zakładkę „Wybierz hotel” i wpisać nazwy hoteli, które mają być przedstawione.
Aby stworzyć własne kryteria, należy wybrać ikonę „+”, następnie wybrać rodzaj parametru („wczasy” dla turystyki; “Kolonie” dla ofert młodzieżowych; “Bilety lotnicze” dla przelotów; “Dynamiczne” dla pakietów dynamicznych) podać nazwę nazwę parametru. Po wybraniu utworzonego szablonu z listy trzeba przejść do jego edycji (ikona z trzykropkiem).
6.4. PromoBox Slider
Jest to box w którym w formie pokazu slajdów, można umieścić odnośnik do ofert z systemu, bądź do zewnętrznych treści. Istnieje możliwość określenia czasu wyświetlania danego slajdu, wysokości promoboxa, położenia przycisków nawigacyjnych oraz włączyć efekt paralaxy. W konfiguracji zawartości boxa, należy wybrać obrazek, wpisać tekst, który ma się wyświetlać, rozmiar, kolor oraz styl tekstu, a także położenie tekstu w boxie.
UWAGA: aby dodać cenę, walutę, itp. trzeba postawić kursor na końcu tekstu (lub innym wybranym miejscu) i nacisnąć prawy przycisk myszy, otworzy się menu z dostępnymi opcjami dodatkowymi. Można wybrać kilka opcji, rozdzielając je spacjami.
Wybierając opcję „Wstaw link” istnieje możliwość dodania odnośnika do gotowego linka lub zewnętrznej strony. Następnie należy wybrać czy link ma się otworzyć w bieżącym oknie czy jako nowa karta.
Alternatywnie, wybierając funkcję „Oferty z systemu” można skorzystać z uprzednio utworzonych parametrów oferty bądź stworzyć nowe parametry.
Aby stworzyć własne kryteria, należy wybrać ikonę „+”, następnie wybrać rodzaj parametru („wczasy” dla turystyki; “Kolonie” dla ofert młodzieżowych; “Bilety lotnicze” dla przelotów; “Dynamiczne” dla pakietów dynamicznych) podać nazwę nazwę parametru. Po wybraniu utworzonego szablonu z listy trzeba przejść do jego edycji (ikona z trzykropkiem).
Aby wyświetlić w boxie zewnętrzną treść, w edycji boxa należy wybrać zakładkę „Wstaw link”, a następnie wkleić adres strony, do której klient zostanie przekierowany po kliknięciu w box oraz zdecydować czy strona otworzy się w obecnym oknie bądź jako nowa karta.
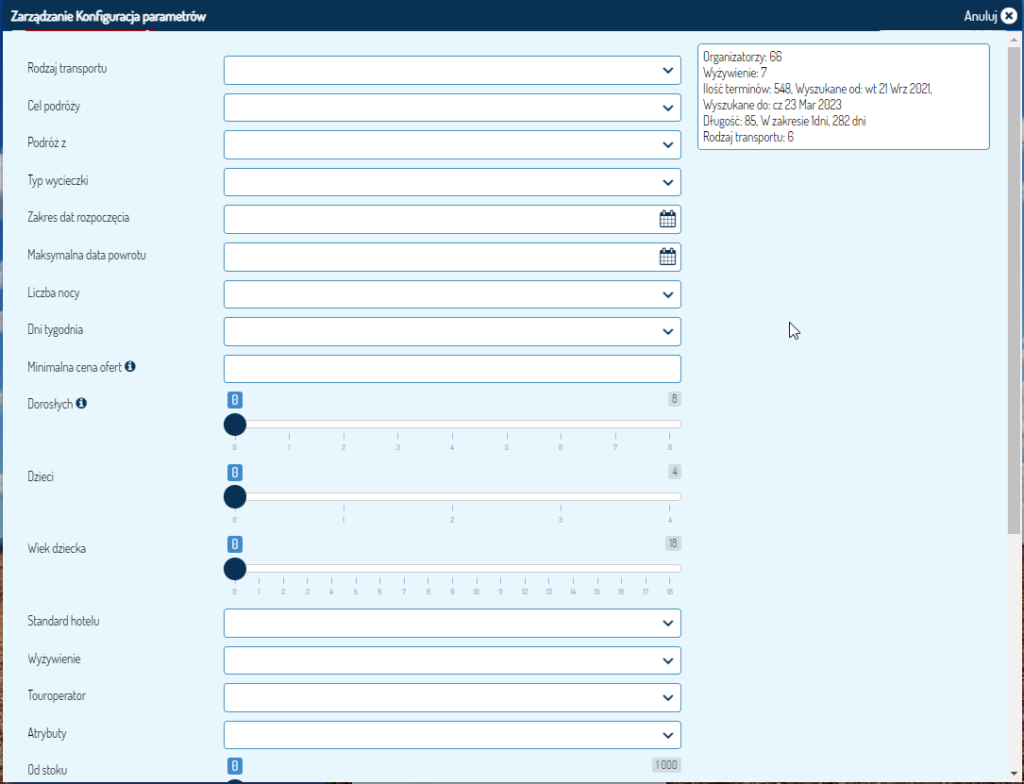
6.5 Parametry ofert
W konfiguracji parametru ustawiamy pola według, których mają wyszukiwać się oferty w danym elemencie (boksie, wyszukiwarce, sliderze, itd). Pola są analogiczne do parametrów wyszukiwania w MerlinX.
Aby stworzyć własne kryteria, należy wybrać ikonę „+”, następnie wybrać rodzaj parametru („wczasy” dla turystyki; “Kolonie” dla ofert młodzieżowych; “Bilety lotnicze” dla przelotów; “Dynamiczne” dla pakietów dynamicznych) podać nazwę nazwę parametru. Po wybraniu utworzonego szablonu z listy trzeba przejść do jego edycji (ikona z trzykropkiem).
Ważne – każdy parametr w boksach, sliderach, itd. powinien mieć określone obłożenie (min. 1 osoba dorosła, ale najczęściej są to 2 dorosłe).
Wyjątek stanowią tu parametry w głównej wyszukiwarce, gdzie klient sam określa obłożenie w odpowiednim polu, więc w takim parametrze obłożenie powinno być ustawione na 0

7. WYSZUKIWARKA
Wyszukiwarkę można skonfigurować według własnych upodobań, zaczynając od własnej nazwy całego elementu. Można wybrać jeden z pięciu rodzajów układu: 1 kolumnowa, 2 kolumnowa, swobodna, szeroka (wyświetla się tylko 5 pierwszych pól w jednym rzędzie) lub Grid (sami ustalamy wysokość, szerokość i układ pól wyszukiwarki na siatce). Konfiguruje się tu też wygląd zakładek, kolory wyszukiwarki i tekstu, wygląd przycisków.
Następnie należy przejść do konfiguracji poszczególnych zakładek:
W pierwszej kolejności podajemy nazwę zakładki, typ wyszukiwarki, określamy pola na wyszukiwarce
W celu zdefiniowania głównych kryteriów w wyszukiwarce, można skorzystać z domyślnie utworzonych parametrów bądź stworzyć własne.
Aby stworzyć własne kryteria, należy wybrać ikonę „+”, następnie wybrać rodzaj parametru („wczasy” dla turystyki; “Kolonie” dla ofert młodzieżowych; “Bilety lotnicze” dla przelotów; “Dynamiczne” dla pakietów dynamicznych) podać nazwę nazwę parametru. Po wybraniu utworzonego szablonu z listy trzeba przejść do jego edycji (ikona z trzykropkiem).
W tym miejscu można również podać 5 hoteli, które będą wyświetlone na pierwszych miejscach w wynikach wyszukiwania.
W zależności od ustawień, hotele zawsze będą wyszczególnione na liście wyników niezależnie od kryteriów wyszukiwania bądź tylko wówczas gdy wyszukany zostanie region, w którym dany hotel się znajduje.
Wyróżnienie Top Regionu − istnieje również możliwość wybrania najbardziej polecanych regionów, które będą wyróżnione w wyszukiwarce poprzez ikonę gwiazdki.
Wygląd wyników − istnieje możliwość przedstawienia wyników wyszukiwania na 2 kroku z podziałem na regiony. Regiony mogą być prezentowane w formie rozwijanej listy z nazwą kraju posegregowane według najniższej ceny. Po wybraniu danego kraju, rozwinie się lista z regionami, z której można przejść bezpośrednio do opisu regionu, wyświetlić region na mapie, zobaczyć temperaturę powietrza i wody i przejść do ofert wybranego regionu klikając w jego nazwę bądź cenę. Kolejnym sposobem, w jaki można wyświetlić listę ofert są kafelki z nazwą kraju domyślnie posortowane również według najniższej ceny. Aby przejść do regionów danego kraju, należy wejść w cenę pod zdjęciem kraju. Zostanie wówczas wyświetlona lista regionów także w formie kafelków ze zdjęciem oraz temperaturą powietrza i wody. Klikając w nazwę regionu, zostanie otwarty przewodnik ze szczegółowym opisem regionu. Wybierając przycisk z ceną, zostanie wyświetlona lista ofert z wybranego regionu.
Regiony można pogrupować według ceny, nazwy, kategorii oraz ocenie zarówno rosnąco jak i malejąco.
Dodatkowo, poszczególne regiony można wyróżnić dodając kotylion, wpisać w nim własny tekst, ustalić jego położenie, kształt oraz kolor. Regiony mogą być wyróżnione przy pomocy ikony gwiazdki (podobnie jak top regiony w wyszukiwarce) bądź kciuka.
Określamy tu też wygląd 3 kroku rezerwacyjnego: tradycyjny lub nowoczesny (pokazuje wszystkie możliwe terminy dla danego hotelu)