I Konfiguracja szablonu
Aby skonfigurować własną stronę należy przejść do panelu konfiguracyjnego. W tym celu logujemy się na stronie https://vcms.eu/admin, używając loginu i hasła, które otrzymaliśmy przy zakupie usługi. Po zalogowaniu przechodzimy do konfiguracji.
1. Tworzenie i usuwanie szablonu
Przy pierwszym logowaniu należy zacząć od utworzenia nowego afiliatu. W tym celu należy nacisnąć przycisk DODAJ NOWY AFILIAT na dole strony.
Następnie podajemy nazwę afiliatu (prosimy nie używać znaków specjalnych – kropek, spacji, wykrzykników, nawiasów itp. oraz polskich liter; dozwolone są: litery, cyfry, myślniki, znak podkreślenia) oraz wybieramy jeden z dostępnych szablonów.
Możemy stworzyć kilka różnych afiliatów. Przy kolejnym zalogowaniu wystarczy wybrać afiliat który chcemy edytować / konfigurować, z listy utworzonych szablonów.
Aby usunąć afiliat należy nacisnąć przycisk SKASUJ przy szablonu, który chcemy usunąć.
2. Kopiowanie afiliatu
Istnieje możliwość stworzenia kopii już istniejącego afiliatu. Aby wykonać kopię należy wpisać nazwę nowego afiliatu i domenę (tymczasowo można wpisać cokolwiek, a właściwą domenę uzupełni się po zakończeniu konfiguracji)
3. Historia zmian
Dokonane zmiany możemy śledzić przy pomocy funkcji „Historia zmian (tu możesz cofnąć dokonane zmiany)”. Zmiany możemy cofnąć wybierając odpowiedni rekord według daty i klikając w przycisk “Cofnij zmianę do tego miejsca”. Historia trzyma rekordy do roku wstecz.
II Zarządzanie stroną
Po kliknięciu KONFIGURUJ obok wybranego szablonu ukaże się nam panel zarządzania / edycji szablonu wraz z podglądem strony.
1. ZMIEŃ SZABLON
Użyj tej opcji jeśli chcesz zmienić szablon który edytujesz.
2. Ustawienia Ogólne
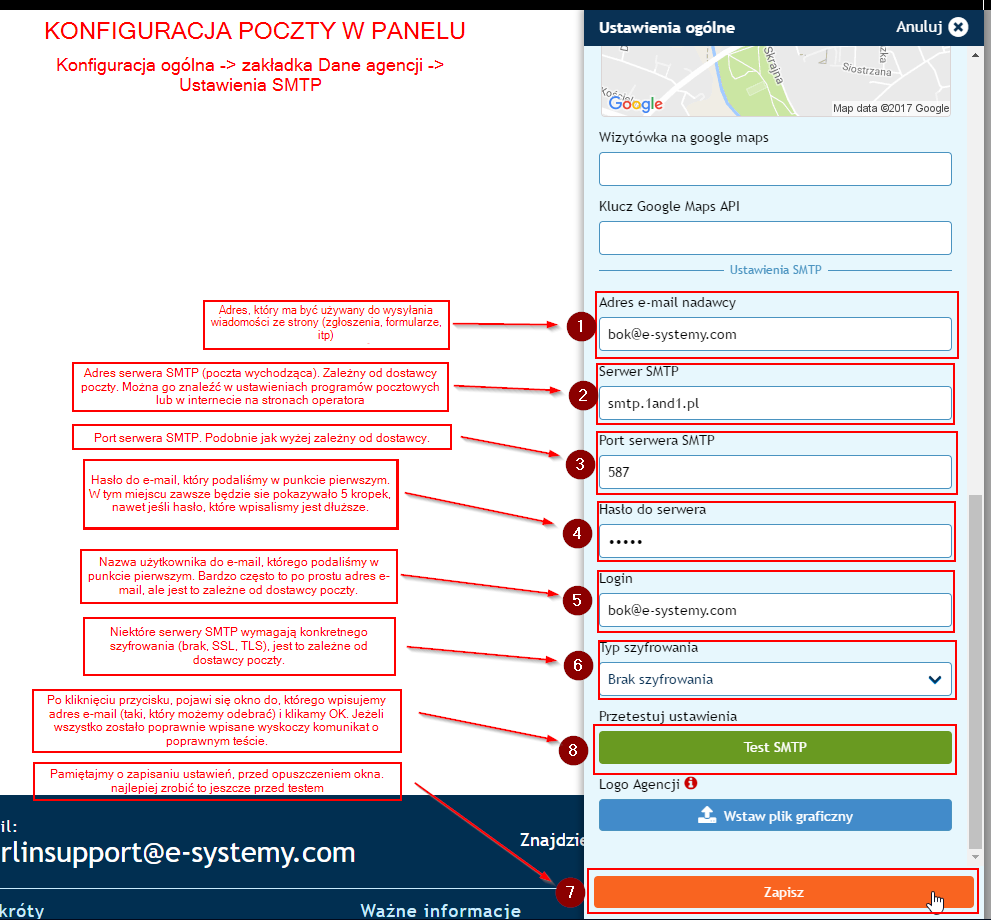
2.1. Dane agencji
Miejsce, w którym można wprowadzić dane biura, dane kontaktowe, zdjęcie biura, komunikatory oraz skonfigurować serwer SMTP, który jest niezbędny do wysyłania wiadomości ze strony i otrzymywania zgłoszeń/rezerwacji oraz wiadomości z sekcji „Szybki kontakt”.

Klucz Google Maps API
Od czerwca 2019, kiedy Google wymusiło taką zmianę, do działania map wymagany jest klucz google api key
Instrukcja google
https://developers.google.com/maps/documentation/javascript/error-messages?utm_source=maps_js&utm_medium=degraded&utm_campaign=billing&hl=pl#api-key-and-billing-errors
Webinarium
https://www.merlinx.pl/filmy-szkoleniowe/google-api-key-jak-aktywowac-niezbedny-element-map/
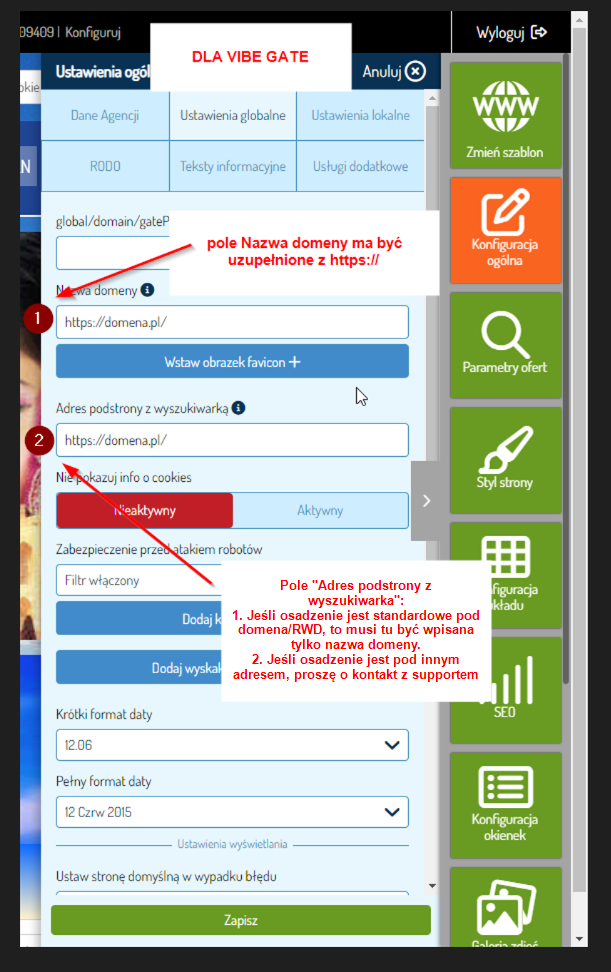
2.3. Ustawienia globalne
Nazwa domeny
Podaj nazwę domeny, na której umieszczona będzie strona (pełna nazwa z https://), domena będzie brana pod uwagę przy podłączaniu portali społecznościowych. Jest też używana przy podłączeniu płatności online MerlinX Payment, IBE linkach i działaniu wyszukiwarki w VIBE
Favicon
Ikona, która pojawia się z przodu, na karcie z otwartą stroną WWW.
Adres podstrony z wyszukiwarką
Należy podać adres podstrony, gdzie umieszczona jest wyszukiwarka (pełen adres z https:.//)

Nie pokazuj info o cookies
Włącza lub wyłącza informacje o cookies na stronie
Zabezpieczenia przed atakiem robotów
Włącza lub wyłącza kod CAPTCHA dla funkcji Szybki kontakt i formularza rezerwacyjnego.
Dodaj wyskakującą reklamę
Dodaj adres do pliku z reklamą, która otworzy się automatycznie po wejście na stronę.
W tej sekcji można też: ustawić format daty, domyślną stronę w przypadku wystąpienia błędu, włączyć autoryzację logowania się do strony, ustawić auto ładowanie wyników wyszukiwana
2.3. Ustawienia lokalne
Można wybrać języki oraz waluty które będą prezentowane strona. Istnieje również możliwość wyboru domyślnego języka strony, domyślnej waluty oraz włączenie wyświetlania flagi wybranego języka i symbolu walut. Aby przetłumaczyć teksty na inne języki, należy przejść do „Edycji tekstów”.
2.4. Usługi dodatkowe
Sekcja ta pozwala w łatwy sposób decydować jakie grupy usług dodatkowych będą wyświetlane w formularzu rezerwacyjnym danego dostawcy.
Suwakiem Włącz/Wyłącz na górze sekcji możemy jednym ruchem wyłączyć lub włączyć usługi dodatkowe dla wszystkich dostawców.
Poniżej znajduje się pole ‚Szukaj operatora’, gdzie można wpisać nazwę dostawcy, aby łatwo przejść do edycji jego usług.
Istnieje możliwość, aby wykluczyć poszczególne typy usług, lub całkowicie wyłączyć usługi dodatkowe danego dostawcy.
W tym celu, należy wyszukać dostawcę, kliknięciem na nazwę rozwinąć listę usług a następnie suwakiem włączyć lub wyłączyć dany typ usługi, na przykład:
W takiej konfiguracji, formularz rezerwacji na stronie www będzie wyglądał tak:
3. PARAMETRY OFERT
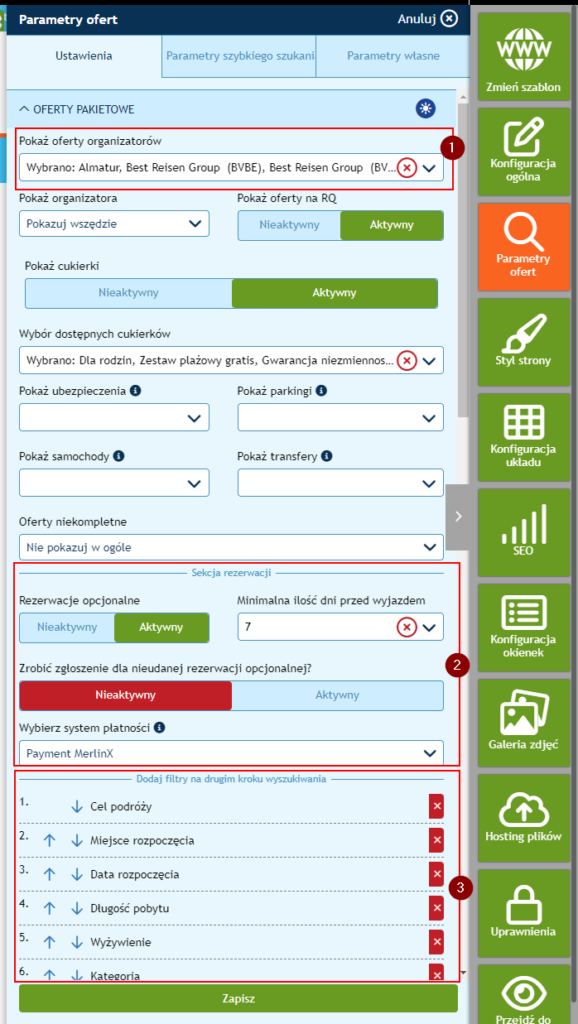
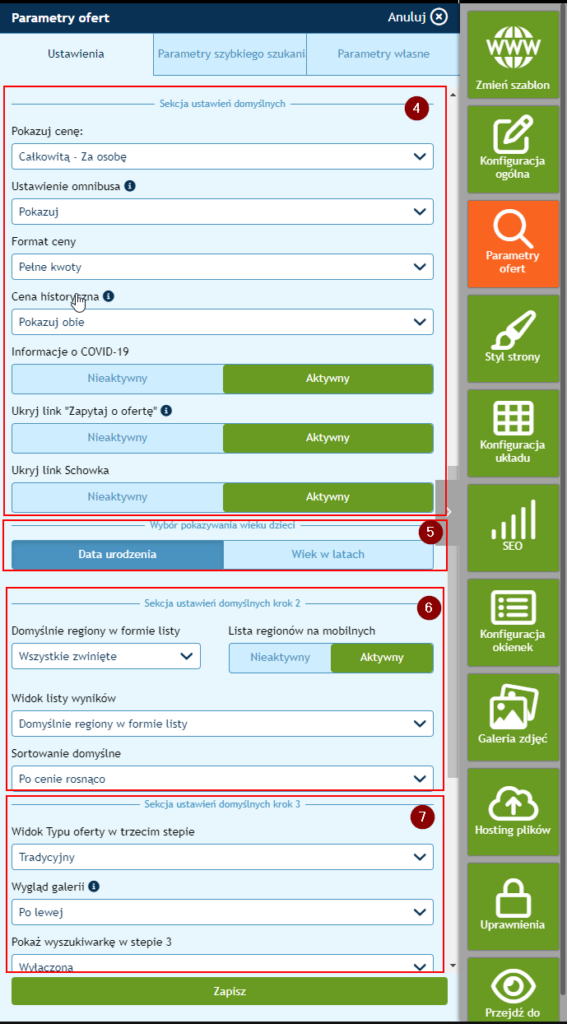
3.1. Ustawienia
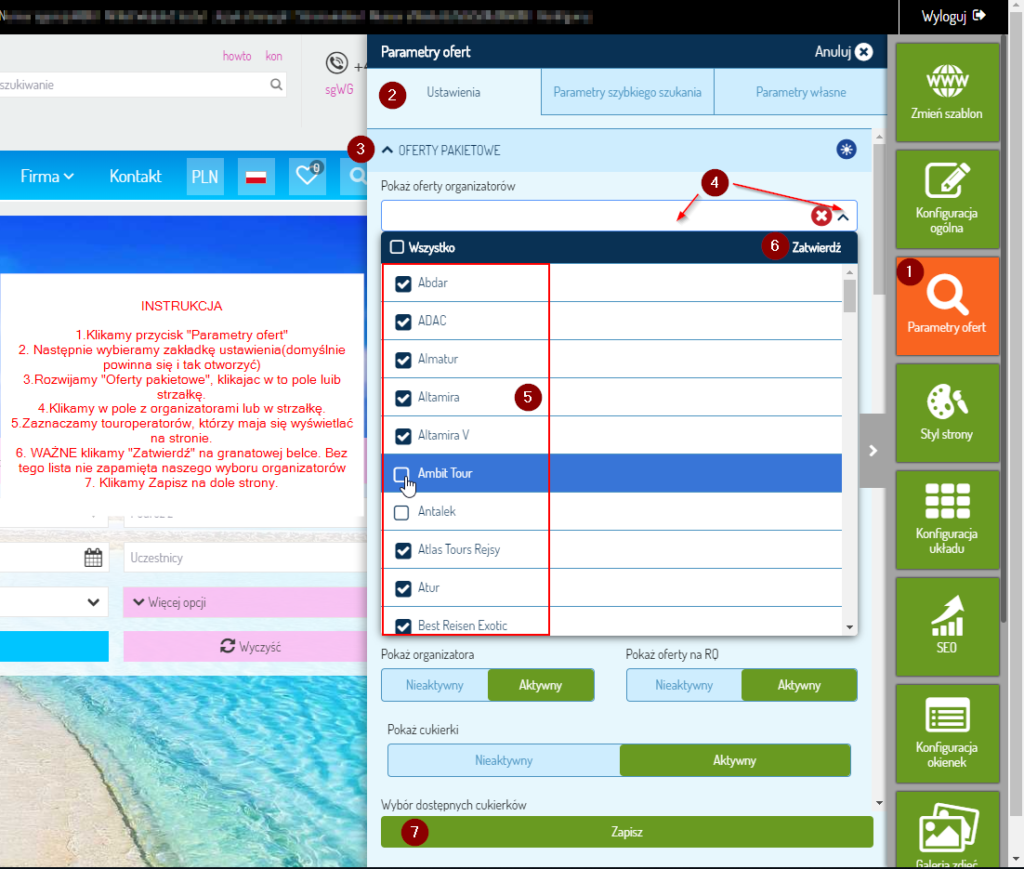
Oferty pakietowe
(1) Wybór Touroperatorów, których oferty mają wyświetlać się na stronie, ich logo, usługi dodatkowe, cukierki, itp
(2) Rezerwacje on-line bądź zgłoszenia
(3) Wybór domyślnych filtrów wyszukania
(4) ustawienia domyślne : format ceny, omnibus, linki do schowka i zapytaj o ofertę
(5) wybór formatu wieku dzieci: data urodzenia lub wiek w latach
(6) ustawienia domyślne na 2 kroku rezerwacji (lista wyników): widok listy wyników (kafelki/lista), rodzaj sortowania
(7) ustawienia domyślne na 3 kroku rezerwacji (szczegóły oferty): typ widoku tradycyjny/nowoczesny, wygląd galerii, wyszukiwarka na 3 kroku
(8) ustawienie tekstów własnych: (na emailach ze strony i zgłoszeniach), warunki własne agenta



Wyszukiwarka samolotów
Wybór Touroperatorów, których oferty mają wyświetlać się na stronie, ich logo, usługi dodatkowe (crosselling), rezerwacje on-line bądź zgłoszenia, a także warunki działania serwisu i informacje dla Klientów w mailu potwierdzającym rezerwację (opcjonalne).
W tym miejscu należy wybrać szablon IBE z wyszukiwarką xFly, do której będzie odwoływać się wyszukiwarka umieszczona na tej stronie.
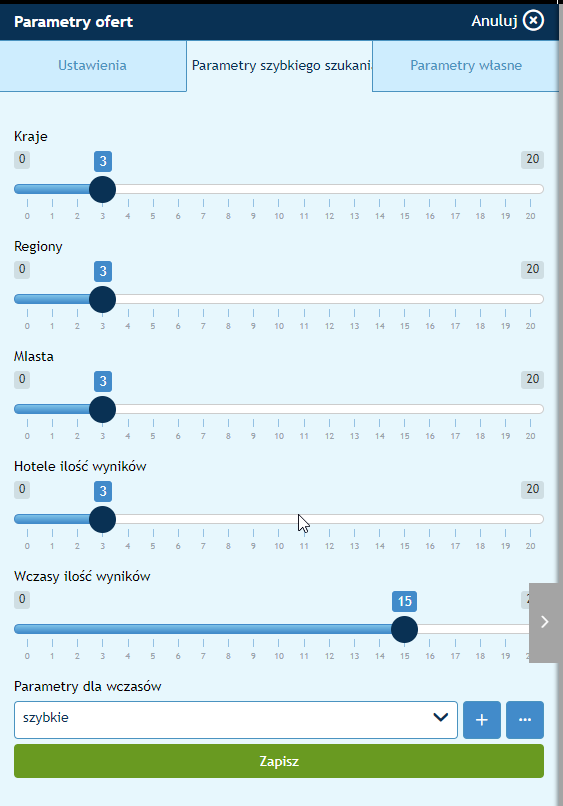
3.2. Parametry szybkiego szukania
Konfiguracja szybkiego wyszukiwania na stronie: wybieramy ilość wyników, które mają się pokazać z poszczególnych kategorii i ustawiamy parametr tego wyszukania.

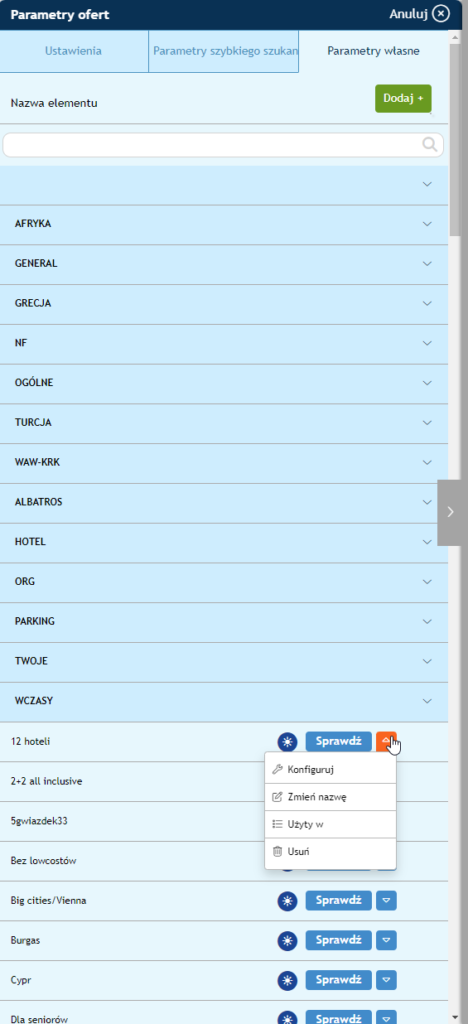
3.3. Parametry własne
Lista stworzonych kryteriów wyszukiwania ofert, które zostały użyte na stronie. Można z tego poziomu skonfigurować parametr, zmienić mu nazwę, sprawdzić gdzie jest użyty lub go Lista stworzonych własnych kryteriów wyszukiwania ofert, które zostały użyte na stronie. Można z tego poziomu dodać nowy parametr i edytować istniejące: skonfigurować parametr, zmienić mu nazwę, sprawdzić gdzie jest użyty lub go usunąć.

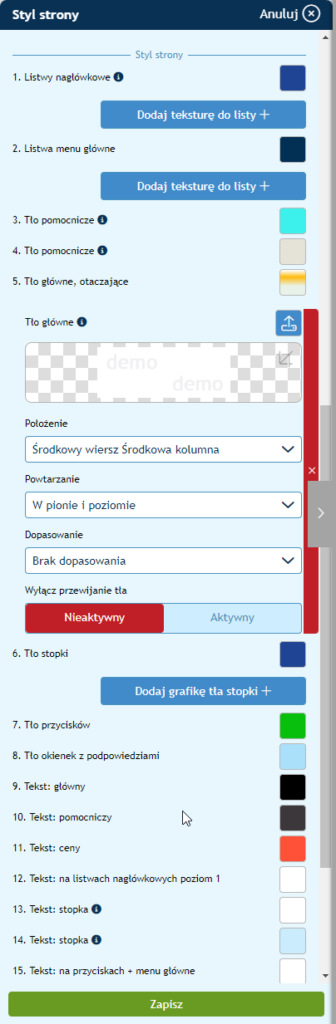
4. STYL STRONY
4.1. Kolory
W zakładce „KOLORY” istnieje możliwość wybrania gotowych schematów lub indywidualnych kolorów dla poszczególnych elementów. Zmiany należy zapisać.

4.2. Wygląd ogólny
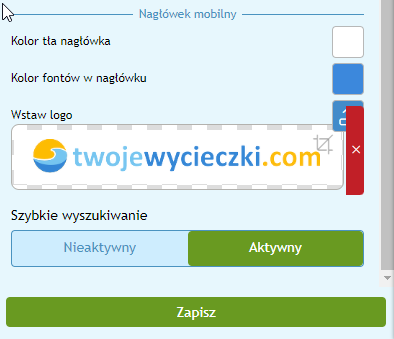
W tej części można ustawić: zaokrąglenia poszczególnych elementów na stronie, zoom na foto (zbliżenie obrazka po najechaniu kursorem myszki dla interaktywnych elementów), cienie boxów, nagłówek dla wersji mobilnej oraz wybrać czcionkę (z sześciu dostępnych).

5. SEO
5.1. Ustawienia
Można tu zoptymalizować swoją stronę i uczynić ją bardziej widoczną w sieci, aktywując poszczególne elementy. Wpisana nazwa biura będzie widoczna na zakładce w przeglądarce, a słowa kluczowe ułatwią wyszukanie strony (znaczniki META).
Tytuł strony: Tytuł strony zawarty w znaczniku HTML , na podstronach doklejony jako część tytułu strony generowanego przez VCMS.
Opis strony: Opis strony zawarty w znaczniku HTML META „description”:
Słowa kluczowe: Słowa kluczowe zawarte w znaczniku HTML META „keywords”:
Dodatkowy skrypt do nagłówka: Umożliwia dodanie do strony własnego kodu Javascript, przykładowo: Google Analytics. Przykład:
<script> alert(‚test’); </script>
Nazwa-Zawartość: Umożliwia dodanie na stronie dodatkowych znaczników HTML META (https://en.wikipedia.org/wiki/Meta_element).
Pola odpowiadają:<meta name=”NAZWA” content=”ZAWARTOŚĆ” />
Uwaga: przy podłączeniu GATE (czyli tylko wybranych elementów VCMS) przekierowania linków nie są obsługiwane!
6. KONFIGURACJA OKIENEK
6.1. Wybór i utworzenie nowego okienka.
Aby wstawić wyskakujące okienko (pop-up) na stronie należy przejść do zakładki Konfiguracja Okienek i kliknąć przycisk Dodaj. Z lewej strony pojawi się menu wyboru typu okienka. Wybieramy typ i okienko zostaje utworzone (pojawia się na liście okienek).
Następnie klikamy na ikonkę koła zębatego znajdującą się obok wybranego okienka, aby rozpocząć jego konfigurację.
6.2: Konfiguracja okienka – Ustawienia główne.
Tytuł – ustawienie tekstu, pojawiającego się w nagłówku danego okienka (np. Newsletter na przykładzie powyżej)
Ukryj nagłówek – Tutaj wybieramy, czy nagłówek powinien się wyświetlać (jest to pole, w którym wyświetla się tytuł, więc jeśli je ukryjemy, to tytuł również się nie pojawi)
Położenie w pionie – tutaj wybieramy, na jakiej wysokości pojawia się okienko (dół, środek lub góra strony)
Rozmiar okienka – tu zmieniamy szerokość okienka (40,60 lub 80%)
Wewnętrzne marginesy – w tym polu ustawiamy,, jak duże obramowanie będzie dookoła tekstu
Obrazek tła dla okienka – za pomocą tego przycisku można ustawić obrazek, który będzie widoczny w tle
Zdarzenie lub warunek aby pokazać – tutaj wybieramy, w jakiej sytuacji pojawia się okienko, na przykład przy wejściu na stronę
Czas aktywowania warunku – ile czasu musi upłynąć od zdarzenia z pola powyżej, aby okienko się pojawiło – np. Po 1 minucie od wejścia na stronę
Ograniczenia na zdarzenia aktywujące – jak często pojawia się okienko, np. Za każdym razem, co tydzień
Autozamykanie – czas, po jakim okienko automatycznie się zamknie
Wybór animacji okienka – w tym polu możemy wybrać, jaka animacja zostanie wykorzystana przy wyświetlaniu okienka
Na jakich stronach pokazywać – wybieramy, na których podstronach pojawi się dane okienko
Dodaj zachowanie – za pomocą tego przycisku możemy dodać kolejne zachowanie dla danego okienka
Położenie w poziomie – w tym polu wybieramy czy okienko będzie z lewej, prawej czy na środku strony
Wewnętrzne marginesy – w tym polu ustawiamy,, jak duże obramowanie będzie dookoła tekstu
Obrazek tła dla okienka – za pomocą tego przycisku można ustawić obrazek, który będzie widoczny w tle
Zdarzenie lub warunek aby pokazać – tutaj wybieramy, w jakiej sytuacji pojawia się okienko, na przykład przy wejściu na stronę
Czas aktywowania warunku – ile czasu musi upłynąć od zdarzenia z pola powyżej, aby okienko się pojawiło – np. Po 1 minucie od wejścia na stronę
Ograniczenia na zdarzenia aktywujące – jak często pojawia się okienko, np. Za każdym razem, co tydzień
Autozamykanie – czas, po jakim okienko automatycznie się zamknie
Wybór animacji okienka – w tym polu możemy wybrać, jaka animacja zostanie wykorzystana przy wyświetlaniu okienka
Na jakich stronach pokazywać – wybieramy, na których podstronach pojawi się dane okienko
Dodaj zachowanie – za pomocą tego przycisku możemy dodać kolejne zachowanie dla danego okienka
6.3: Konfiguracja okienka – Zawartość.
Kolor czcionki – wybieramy, jaki kolor powinien mieć tekst – kolor tekstu i tła może być różny dla każdej sekcji
Kolor tła sekcji – tutaj wybieramy kolor tła
Dodatkowy odstęp – wybieramy, czy między sekcjami ma pojawiać się dodatkowy odstęp
Kolor separatora sekcji – tutaj wybieramy kolor odstępu
Treść opisu/nagłówka – w tym polu wstawiany tekst, który powinien wyświetlać się w danej sekcji
Dodaj obrazek – za pomocą tego przycisku możemy wstawiać obrazki do danego okienka.
Tytuł obrazka – tekst, który pojawi się na obrazku
Wstaw link – tutaj możemy wstawić link, do którego będzie kierować obrazek po kliknięciu na niego
Społeczności: Dodaj portal – dodawanie ikonek do udostępniania na portalach społecznościowych
Sekcja kontakt: Pokazuj mail agencji, telefon agencji, żądanie kontaktu, szybki kontakt – za pomocą tych przycisków wybieramy, które informacje wyświetlą się w okienku
7. GALERIA ZDJĘĆ
W tym miejscu znajduje się podgląd do wszystkich załadowanych w panelu VCMS zdjęć, można także dodać kolejne poprzez przeciągniecie i opuszenie zjęcia na “chmurę” lub po kliknięciu załadować je z wybranego miejsca na komputerze. Chcąc utworzyć nową galerię istotne jest, aby przy dodawaniu zdjęć nadać im nazwę oraz tag
W edycji widgetu można ustawić układ galerii i zdjęć. Wybór tagu spowoduje wyświetlenie w galerii wszystkich zdjęć oznaczonych tym samym tagiem.
8. HOSTING PLIKÓW
Zarządzaniem plikami na serwerze (np. umowy, dokumenty podróży). Maksymalny rozmiar jednego pliku, to 15 MB
9. PRZEJDŹ DO STRONY
Przechodząc do podglądu strony, można na bieżąco śledzić wprowadzone zmiany. Możemy też sprawdzić, jak strona będzie wyglądała na różnych urządzeniach (smartfony, tablety)
III Konfiguracja elementów
Aby edytować dany element, należy wybrać ikonę koła zębatego w prawym górnym rogu elementu.
WYSZUKIWARKA
Wyszukiwarkę można skonfigurować według własnych upodobań, zaczynając od własnej nazwy całego elementu. Można wybrać jeden z pięciu rodzajów układu: 1 kolumnowa, 2 kolumnowa, swobodna, szeroka (wyświetla się tylko 5 pierwszych pól w jednym rzędzie) lub Grid (sami ustalamy wysokość, szerokość i układ pól wyszukiwarki na siatce). Konfiguruje się tu też wygląd zakładek, kolory wyszukiwarki i tekstu, wygląd przycisków. Następnie należy przejść do konfiguracji poszczególnych zakładek:
W pierwszej kolejności podajemy nazwę zakładki, typ wyszukiwarki, określamy pola na wyszukiwarce
W celu zdefiniowania głównych kryteriów w wyszukiwarce, można skorzystać z domyślnie utworzonych parametrów bądź stworzyć własne.
W tym miejscu można również podać 5 hoteli, które będą wyświetlone na pierwszych miejscach w wynikach wyszukiwania.
W zależności od ustawień, hotele zawsze będą wyszczególnione na liście wyników niezależnie od kryteriów wyszukiwania bądź tylko wówczas gdy wyszukany zostanie region, w którym dany hotel się znajduje.
Wyróżnienie Top Regionu − istnieje również możliwość wybrania najbardziej polecanych regionów, które będą wyróżnione w wyszukiwarce poprzez ikonę gwiazdki.
Wygląd wyników − istnieje możliwość przedstawienia wyników wyszukiwania na 2 kroku z podziałem na regiony. Regiony mogą być prezentowane w formie rozwijanej listy z nazwą kraju posegregowane według najniższej ceny. Po wybraniu danego kraju, rozwinie się lista z regionami, z której można przejść bezpośrednio do opisu regionu, wyświetlić region na mapie, zobaczyć temperaturę powietrza i wody i przejść do ofert wybranego regionu klikając w jego nazwę bądź cenę. Kolejnym sposobem, w jaki można wyświetlić listę ofert są kafelki z nazwą kraju domyślnie posortowane również według najniższej ceny. Aby przejść do regionów danego kraju, należy wejść w cenę pod zdjęciem kraju. Zostanie wówczas wyświetlona lista regionów także w formie kafelków ze zdjęciem oraz temperaturą powietrza i wody. Klikając w nazwę regionu, zostanie otwarty przewodnik ze szczegółowym opisem regionu. Wybierając przycisk z ceną, zostanie wyświetlona lista ofert z wybranego regionu.
Regiony można pogrupować według ceny, nazwy, kategorii oraz ocenie zarówno rosnąco jak i malejąco.
Dodatkowo, poszczególne regiony można wyróżnić dodając kotylion, wpisać w nim własny tekst, ustalić jego położenie, kształt oraz kolor. Regiony mogą być wyróżnione przy pomocy ikony gwiazdki (podobnie jak top regiony w wyszukiwarce) bądź kciuka.
Określamy tu też wygląd 3 kroku rezerwacyjnego: tradycyjny lub nowoczesny (pokazuje wszystkie możliwe terminy dla danego hotelu +/- 1 miesiąc od wybranej przez nas daty)
DOSTĘPNE WIDGETY DODATKOWE:
1. Box oferty poziomy
W tym module można wyróżnić do czterech hoteli, które chcemy polecić. Należy podać nazwę modułu, następnie wybrać proponowany hotel. W tym celu, należy wybrać domyślny szablon wyszukiwania lub stworzyć własny. Następnie, można podać nazwę hotelu lub pozostawić pole puste, wówczas wybrana zostanie najtańsza oferta pasująca do uprzednio wybranych kryteriów. Domyślne zdjęcie oferty można zastąpić zdjęciem z galerii bądź dodać własne. Można również wyróżnić ofertę dodając kotylion w wybranym miejscu, kształcie i kolorze oraz wpisać własny tekst.
Aby stworzyć własne kryteria, należy wybrać ikonę „+”, następnie wybrać rodzaj parametru („wczasy” dla turystyki; “Kolonie” dla ofert młodzieżowych; “Bilety lotnicze” dla przelotów; “Dynamiczne” dla pakietów dynamicznych) podać nazwę nazwę parametru. Po wybraniu utworzonego szablonu z listy trzeba przejść do jego edycji (ikona z trzykropkiem).
2. Box z własnym tekstem
W boxie tym zamiast nazw regionów, można wpisać własne nazwy i wybrać domyślnie utworzone kryteria wyszukiwania lub stworzyć własne.
Aby stworzyć własne kryteria, należy wybrać ikonę „+”, następnie „tripsearch” i podać nazwę szablonu. Po wybraniu utworzonego szablonu z listy trzeba przejść do jego edycji (ikonka z trzykropkiem).
3. Box oferty pionowy
Jest to tradycyjny box ofertowy z wybranymi regionami bądź hotelami. W edycji boxa istnieje możliwość dodania zdjęcia, wybrania kryteriów domyślnych lub stworzenia własnych. Następnie, można wybrać regiony,
które mają być wyświetlane lub pozostawić puste pola, wówczas zostaną wyświetlone najtańsze oferty spełniające kryteria.
W tym boxie można również pokazać wybrane hotele. W tym celu należy wybrać zakładkę „Wybierz hotel” i wpisać nazwy hoteli, które mają być przedstawione.
Aby stworzyć własne kryteria, należy wybrać ikonę „+”, następnie wybrać rodzaj parametru („wczasy” dla turystyki; “Kolonie” dla ofert młodzieżowych; “Bilety lotnicze” dla przelotów; “Dynamiczne” dla pakietów dynamicznych) podać nazwę nazwę parametru. Po wybraniu utworzonego szablonu z listy trzeba przejść do jego edycji (ikona z trzykropkiem).
4. Promobox slider
Jest to box w którym w formie pokazu slajdów, można umieścić odnośnik do ofert z systemu, bądź do zewnętrznych treści. Istnieje możliwość określenia czasu wyświetlania danego slajdu, wysokości promoboxa, położenia przycisków nawigacyjnych oraz włączyć efekt paralaxy. W konfiguracji zawartości boxa, należy wybrać obrazek, wpisać tekst, który ma się wyświetlać, rozmiar, kolor oraz styl tekstu, a także położenie tekstu w boxie.
UWAGA: aby dodać cenę, walutę, itp. trzeba postawić kursor na końcu tekstu (lub innym wybranym miejscu) i nacisnąć prawy przycisk myszy, otworzy się menu z dostępnymi opcjami dodatkowymi. Można wybrać kilka opcji, rozdzielając je spacjami.
Wybierając opcję „Wstaw link” istnieje możliwość dodania odnośnika do gotowego linka lub zewnętrznej strony. Następnie należy wybrać czy link ma się otworzyć w bieżącym oknie czy jako nowa karta.
Alternatywnie, wybierając funkcję „Oferty z systemu” można skorzystać z uprzednio utworzonych parametrów oferty bądź stworzyć nowe parametry.
Aby wyświetlić w boxie zewnętrzną treść, w edycji boxa należy wybrać zakładkę „Wstaw link”, a następnie wkleić adres strony, do której klient zostanie przekierowany po kliknięciu w box oraz zdecydować czy strona otworzy się w obecnym oknie bądź jako nowa karta.
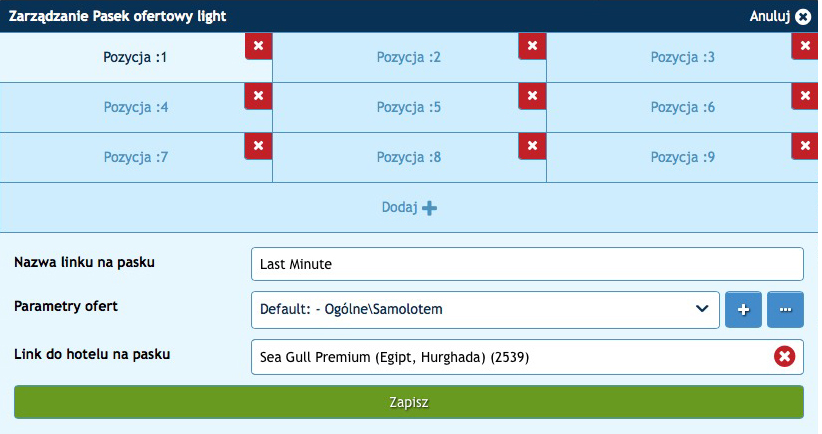
5. Pasek ofertowy light
Na tym pasku można umieścić linki do wybranych kryteriów wyszukiwania lub wybranych hoteli. W celu konfiguracji paska, należy wejść w jego edycję, podać nazwę zakładki, wybrać kryteria (można skorzystać z gotowych kryteriów lub stworzyć własne).

Aby stworzyć własne kryteria, należy wybrać ikonę „+”, następnie wybrać rodzaj parametru („wczasy” dla turystyki; “Kolonie” dla ofert młodzieżowych; “Bilety lotnicze” dla przelotów; “Dynamiczne” dla pakietów dynamicznych) podać nazwę nazwę parametru. Po wybraniu utworzonego szablonu z listy trzeba przejść do jego edycji (ikona z trzykropkiem).